When web accessibility guidelines sometimes feel like a maze, we structured our Academy with a lot of thinking to make it easy to follow and master.
The General Academy Structure
We structured the academy similar to the WCAG, organized into four main principles: Perceivable, Operable, Understandable, and Robust (POUR). Each principle is divided into guidelines, and each guideline includes testable success criteria at two levels: A and AA. We provide comprehensive coverage of WCAG versions 2.0, 2.1, and 2.2 at both A and AA levels. This structure helps ensure that our lessons are clear, manageable, and effective, making it easy for you to follow along and master web accessibility step-by- step.

Page Structure Overview
In each page of the academy, you'll find:
-
1
Version and Level: Specifies the WCAG version and compliance
-
2
Intro: Brief introduction to the success criterion.
-
3
Benefits: Highlights the advantages of meeting the criterion.
-
4
Main Objective: Defines the primary goal.
-
5
Best Practices: Provides recommended approaches.
-
6
Examples & Explanation: What to Avoid and What to Do.
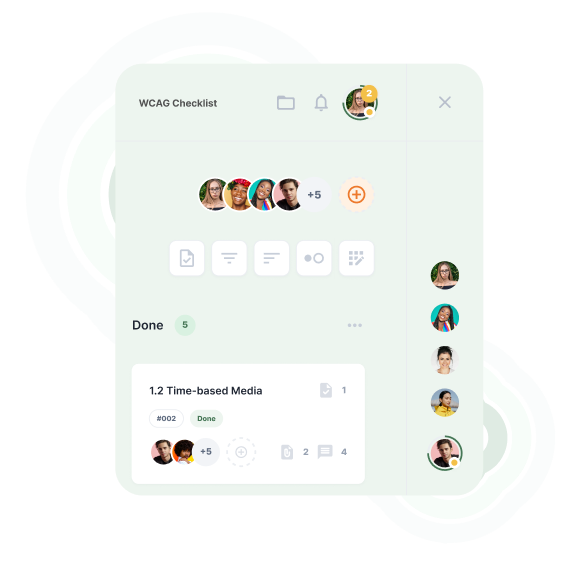
Role-Based WCAG Responsibilities
Our role-based WCAG checklist streamlines accessibility tasks across your team. It breaks down the guidelines into clear, actionable steps for managers, developers, and others, making compliance easier to achieve together.
Explore the WCAG Checklist