Drupal Accessibility: Tabnav Widget Integration Guide
Quick Start
In this guide, we'll lead you through 7 straightforward steps to implement the Tabnav AI accessibility widget on the Drupal platform. Please ensure you have the Tabnav AI widget code ready and access to your desired website's management area to implement the widget.
Step
First, log in to your Tabnav Dashboard and download the snippet code.
*If you have multiple sites, you can use the same JavaScript across all of them as long as they belong to the same project.
Step
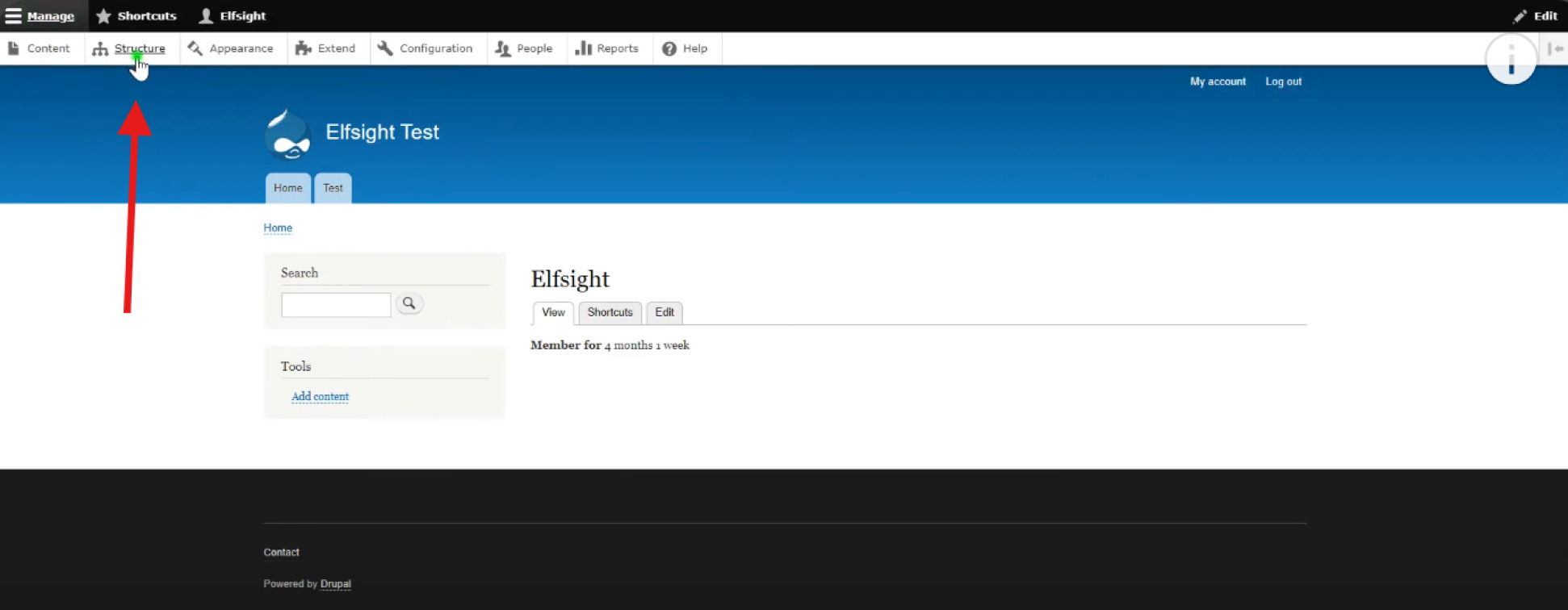
Login to your Drupal admin panel, then go to the "Structure"tab.
Step
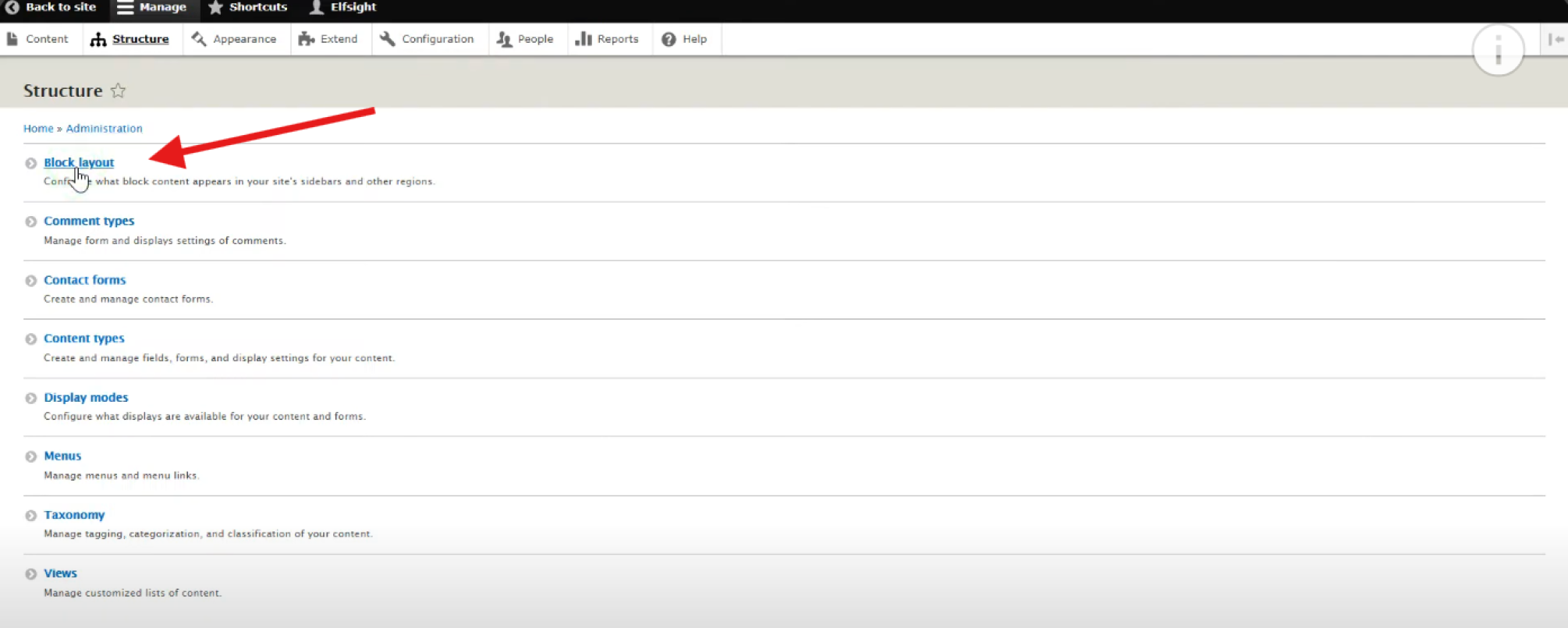
Select"Block Layout" from the options.
Step
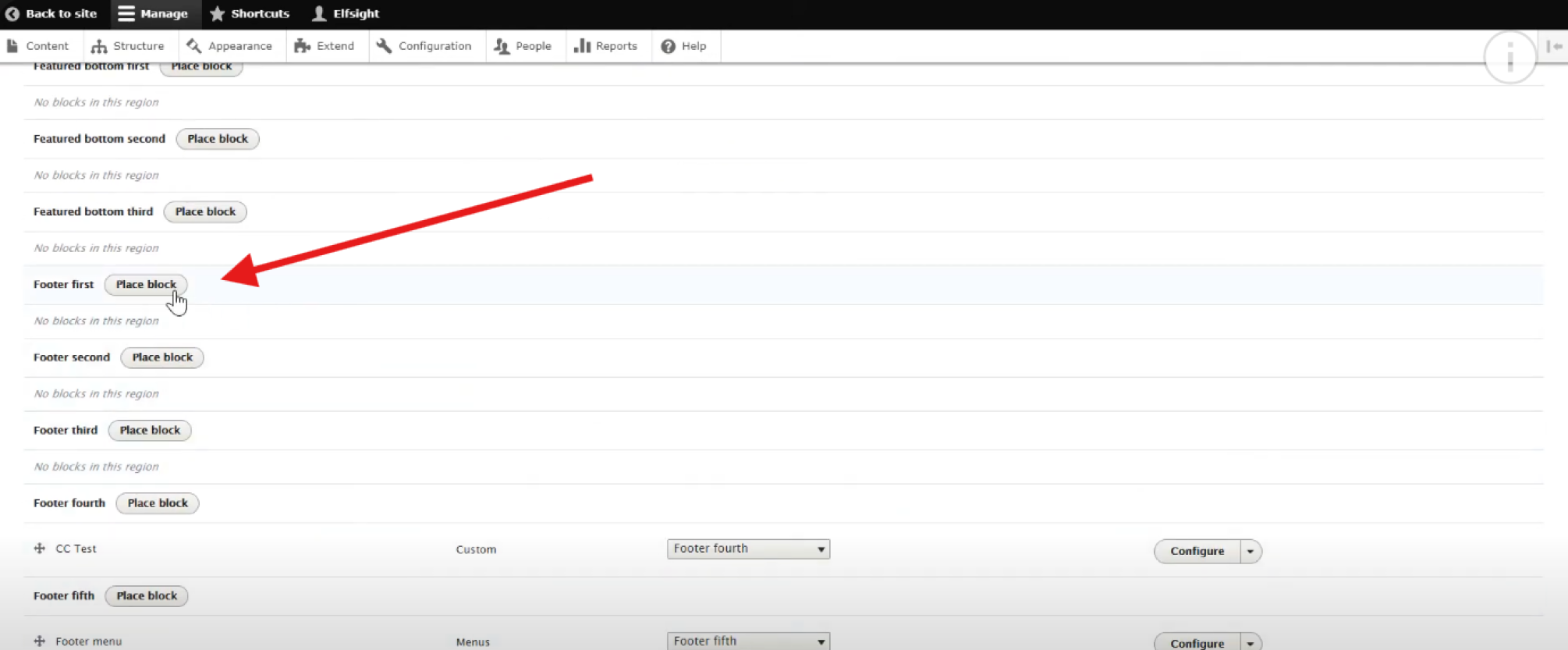
Scroll down and select any footer section, such as"Footer First"and click"Place Block".
Step
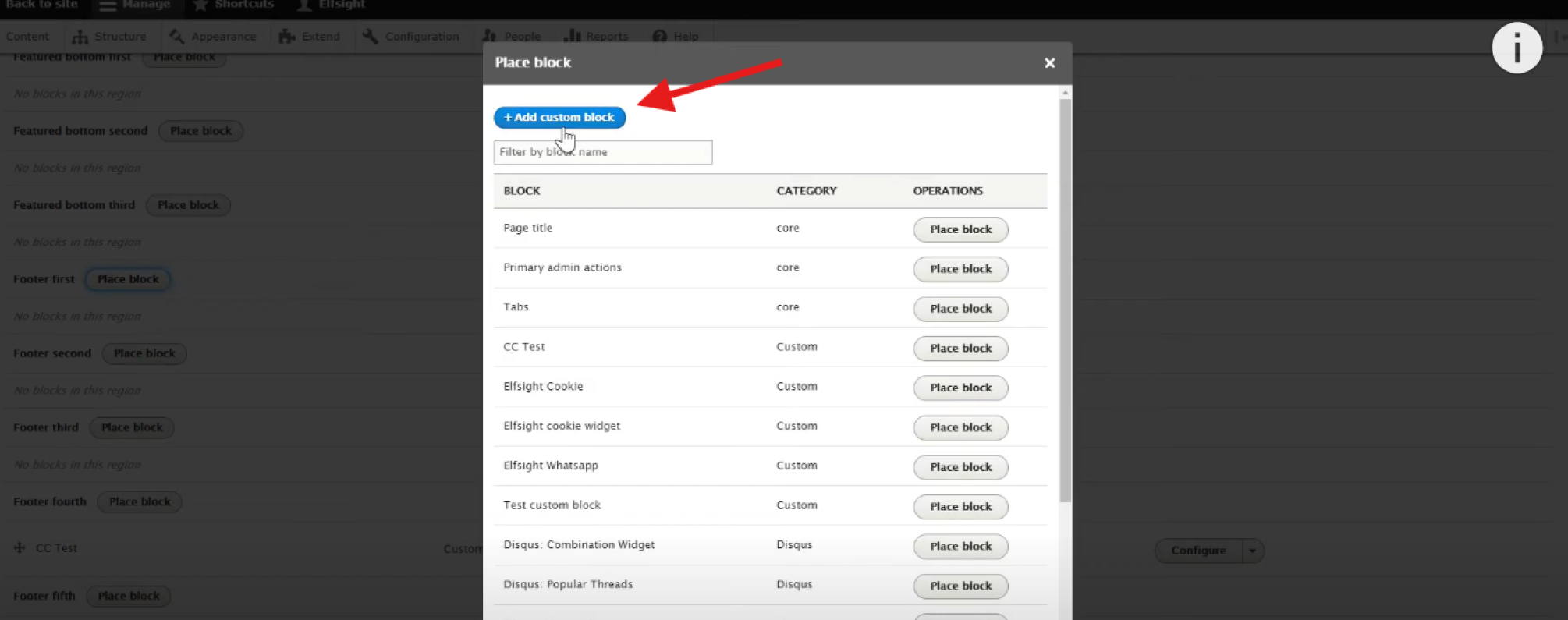
Press"Add custom block" .
Step
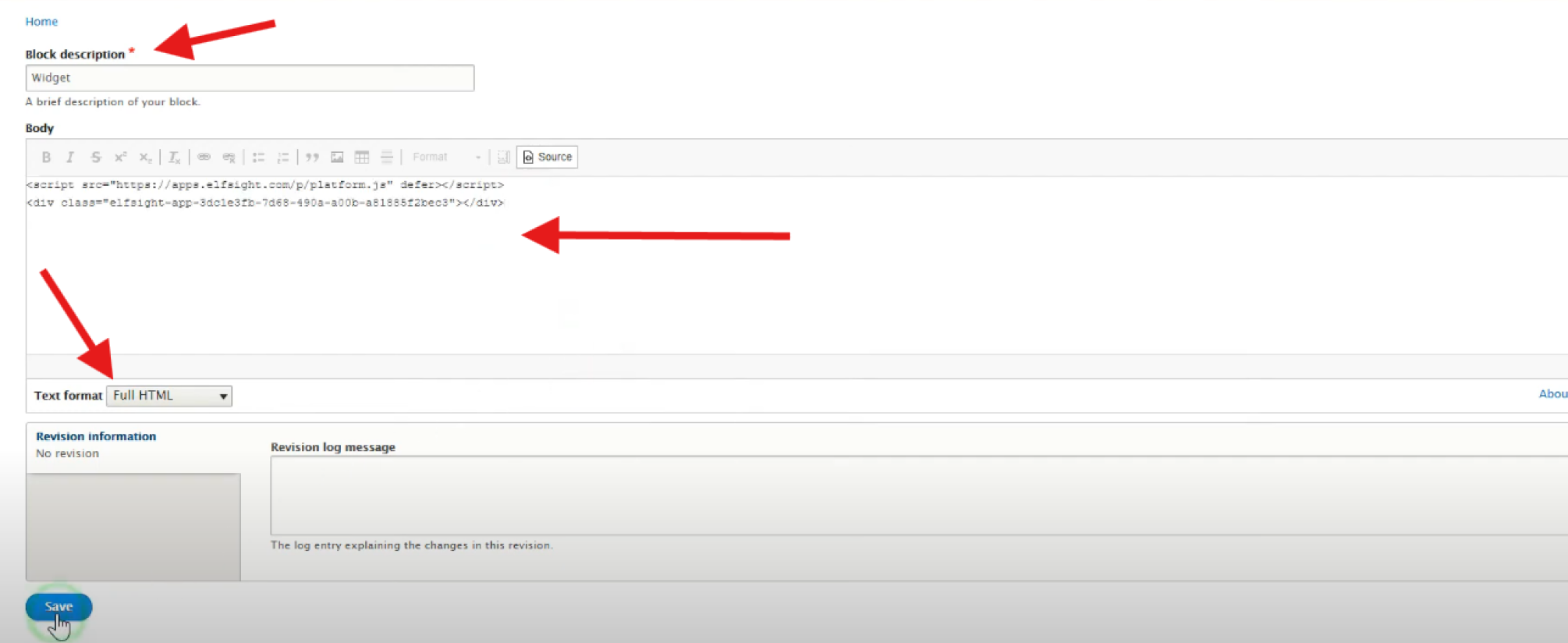
Enter a name for the block and then change the text format to "Full HTML" . Once that's done, please paste the Tabnav AI widget into the text section. Click on "Save"to apply your changes.
Step
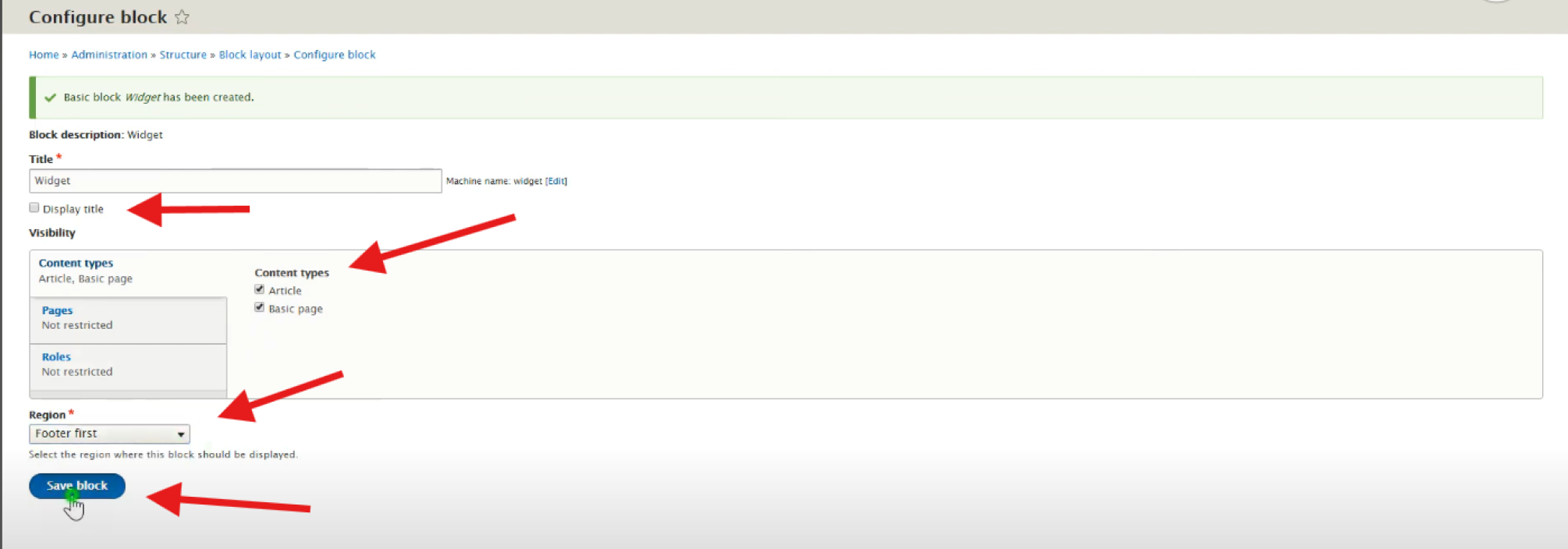
Next, uncheck "Display title", and then select all the pages you'd like to display the widget on the "Content types" tab. Then, choose the needed region (Footer First), and click "Save block" to apply the changes.
Scroll down to the bottom of the page, where you'll find the button labeled"Save blocks". Click on it to complete the process.
Mission Accomplished!
The Tabnav AI Accessibility Widget is now available on your site. Please visit your website and verify its availability. If the widget is not present, please consult the quick checklist below for key points to ensure its availability.
Widget Availability Checklist
If the widget is still unavailable, please contact our support team at support@tabnav.com.