Wordpress Accessibility: Tabnav Widget Integration Guide
Quick Start
In this guide, we'll lead you through 3 straightforward steps to implement the Tabnav AI accessibility widget on the Wordpress platform. Please ensure you have the Tabnav AI widget code ready and access to your desired website's management area to implement the widget.
Step
First, log in to your Tabnav Dashboard and download the snippet code.
*If you have multiple sites, you can use the same JavaScript across all of them as long as they belong to the same project.
Step
Log in to your site management.To access the Theme File Editor in your WordPress dashboard, navigate to "Appearance" tab and then select "Theme File Editor".
Step
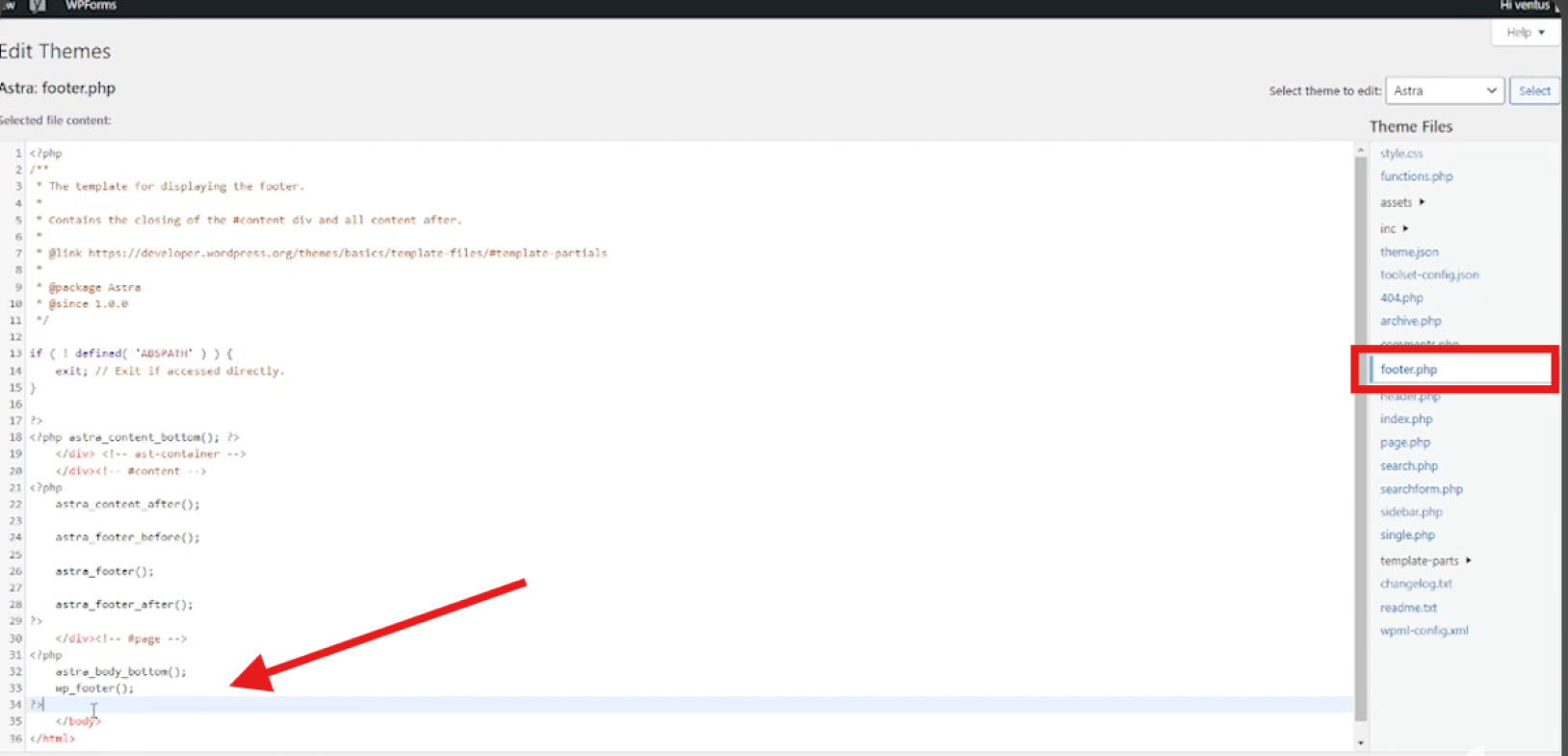
Go to the Layout section and click on the theme.liquid file. Scroll down until you locate the closing body tag. Paste your tabnav AI widget JavaScript embed code just before the closing tag.
Click on "Save"located at the top right corner.
Mission Accomplished!
The Tabnav AI Accessibility Widget is now available on your site. Please visit your website and verify its availability. If the widget is not present, please consult the quick checklist below for key points to ensure its availability.
Widget Availability Checklist
If the widget is still unavailable, please contact our support team at support@tabnav.com.