Tilda Accessibility: Tabnav Widget Integration Guide
Quick Start
In this guide, we'll lead you through 5 straightforward steps to implement the Tabnav AI accessibility widget on the Tilda platform. Please ensure you have the Tabnav AI widget code ready and access to your desired website's management area to implement the widget.
Step
First, log in to your Tabnav Dashboard and download the snippet code.
*If you have multiple sites, you can use the same JavaScript across all of them as long as they belong to the same project.
Step
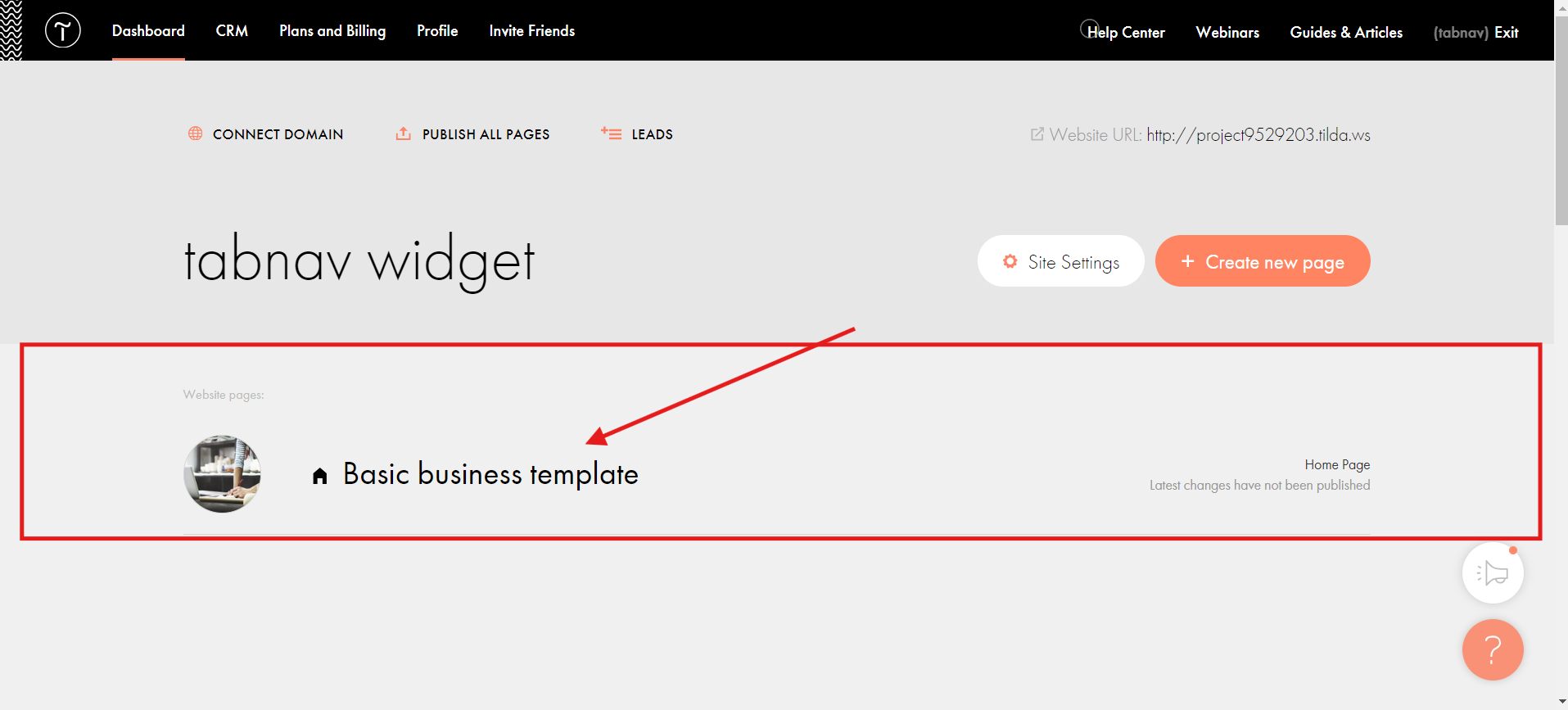
Log in to your Tilda Dashboard. Navigate to your "Projects" and select the website where you would like to embed the tabnav AI widget code.
Step
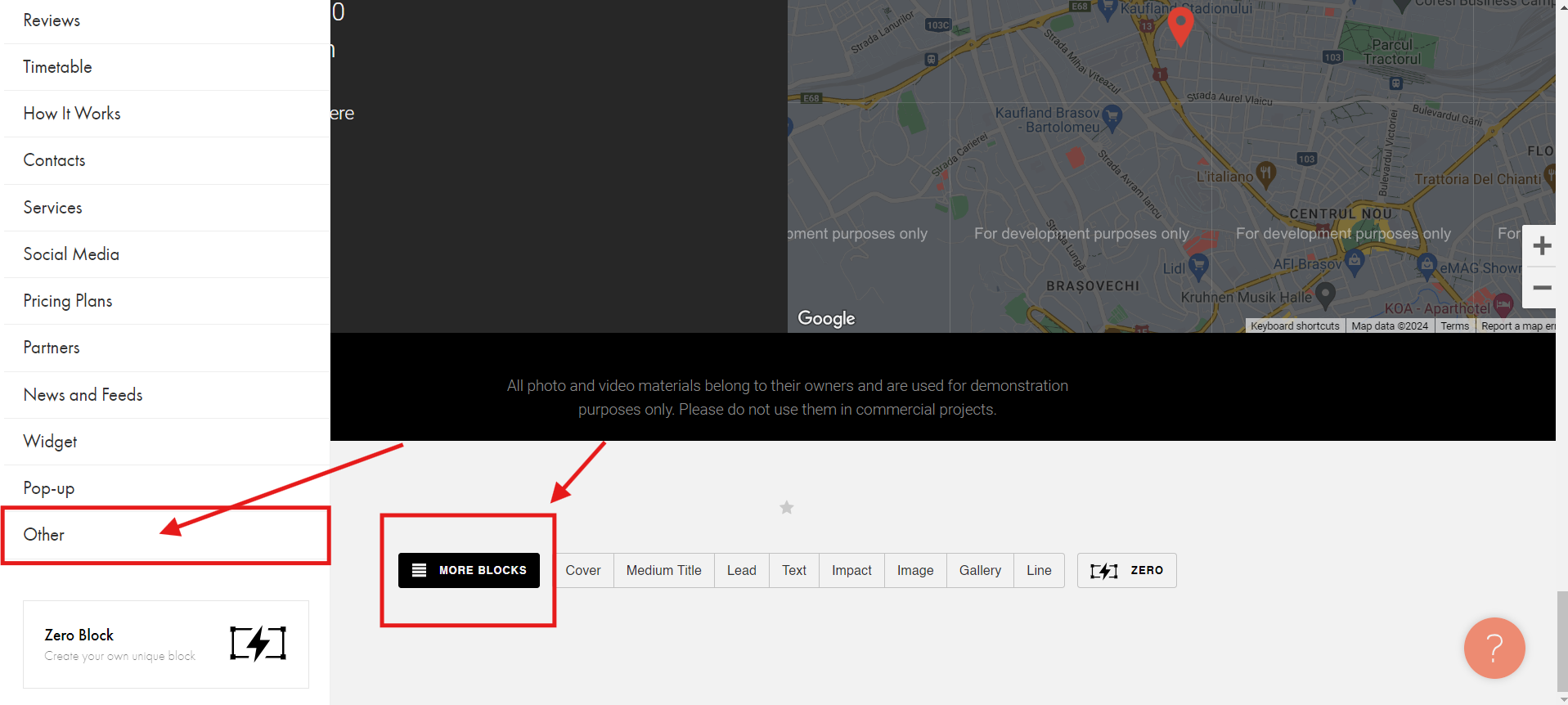
On the website editor, scroll down and click on the "More Blocks" button. A side navigation panel will slide in from the left. Scroll down within this side panel and select the bottom option "Other".
Step
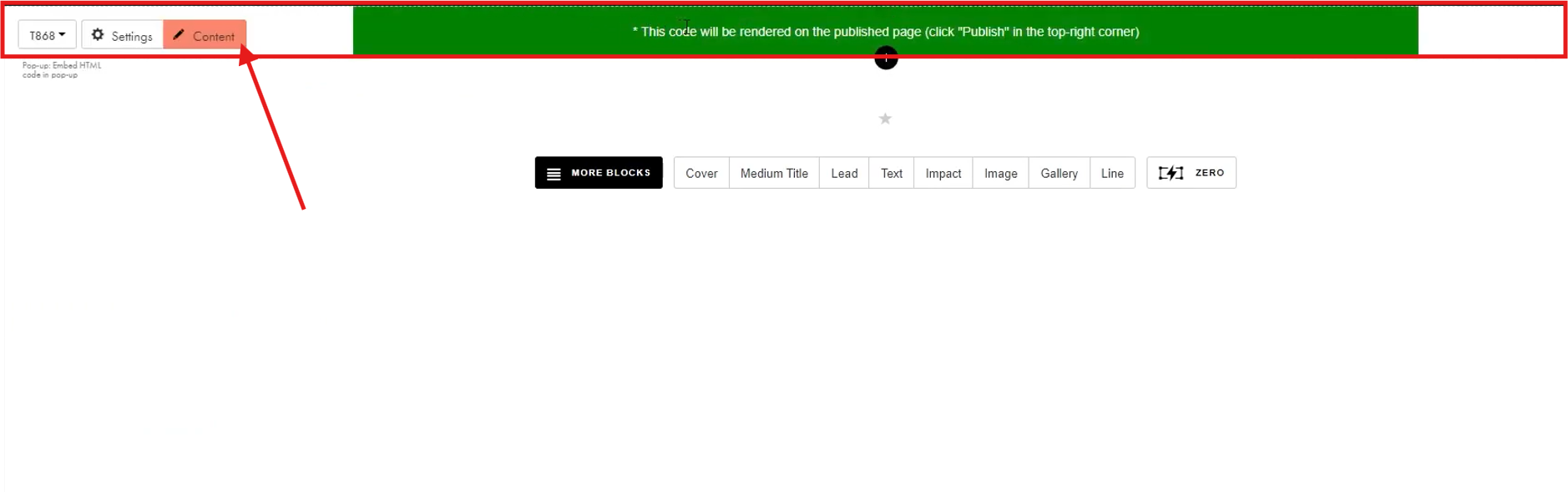
Then, select the "Embed HTML code block". Hover the added element, and more options will become available on the left side. Click on "Content".
Step
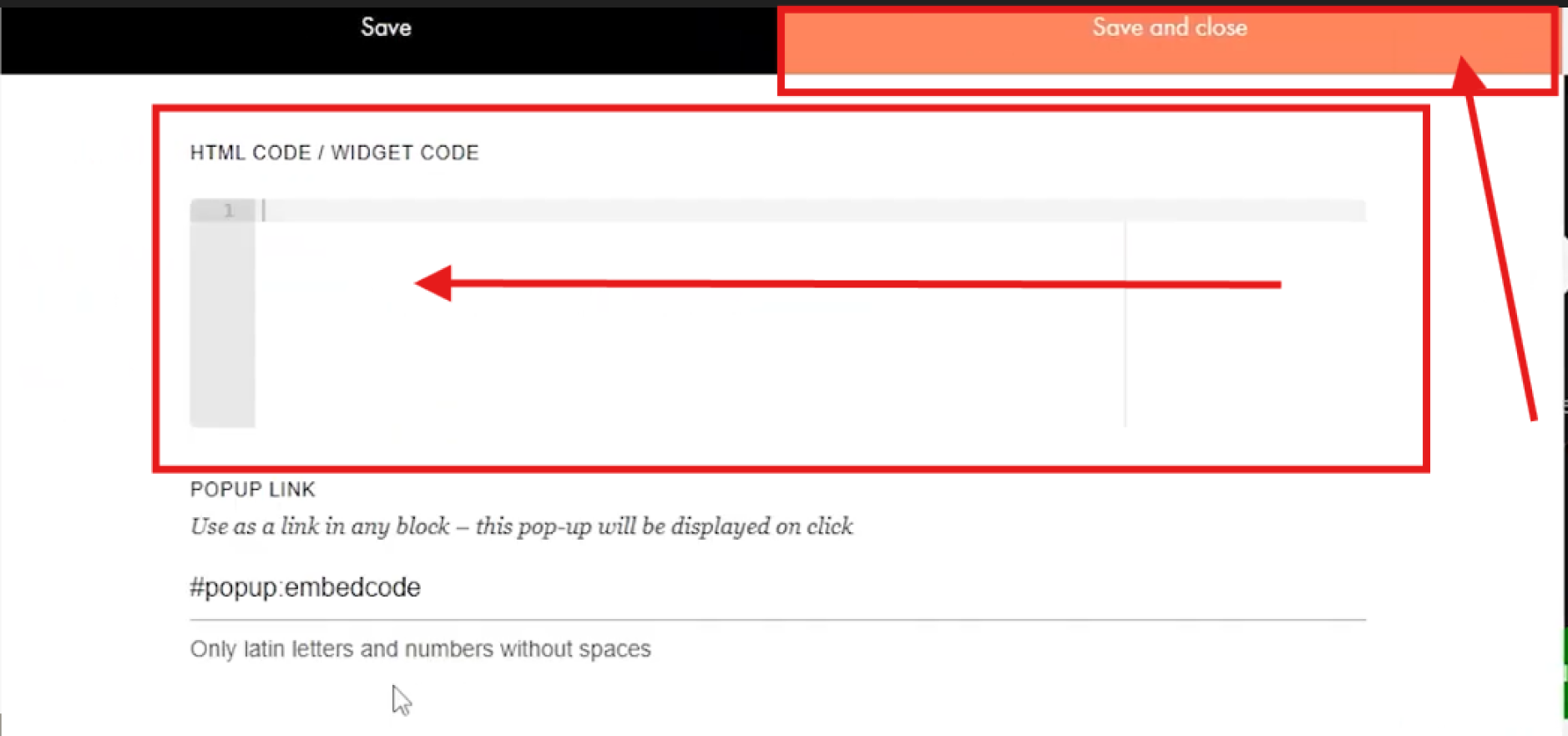
Then a new side page will slide in. Paste the tabnav AI widget into the text area, and click on "Save and close" at the top.
Click "Publish" at the top and check if the tabnav AI widget is available on your site.
Mission Accomplished!
The Tabnav AI Accessibility Widget is now available on your site. Please visit your website and verify its availability. If the widget is not present, please consult the quick checklist below for key points to ensure its availability.
Widget Availability Checklist
If the widget is still unavailable, please contact our support team at support@tabnav.com.