Squarespace Accessibility: Tabnav Widget Integration Guide
Quick Start
In this guide, we'll lead you through 5 straightforward steps to implement the Tabnav AI accessibility widget on the Squarespace platform. Please ensure you have the Tabnav AI widget code ready and access to your desired website's management area to implement the widget.
Step
First, log in to your Tabnav Dashboard and download the snippet code.
*If you have multiple sites, you can use the same JavaScript across all of them as long as they belong to the same project.
Step
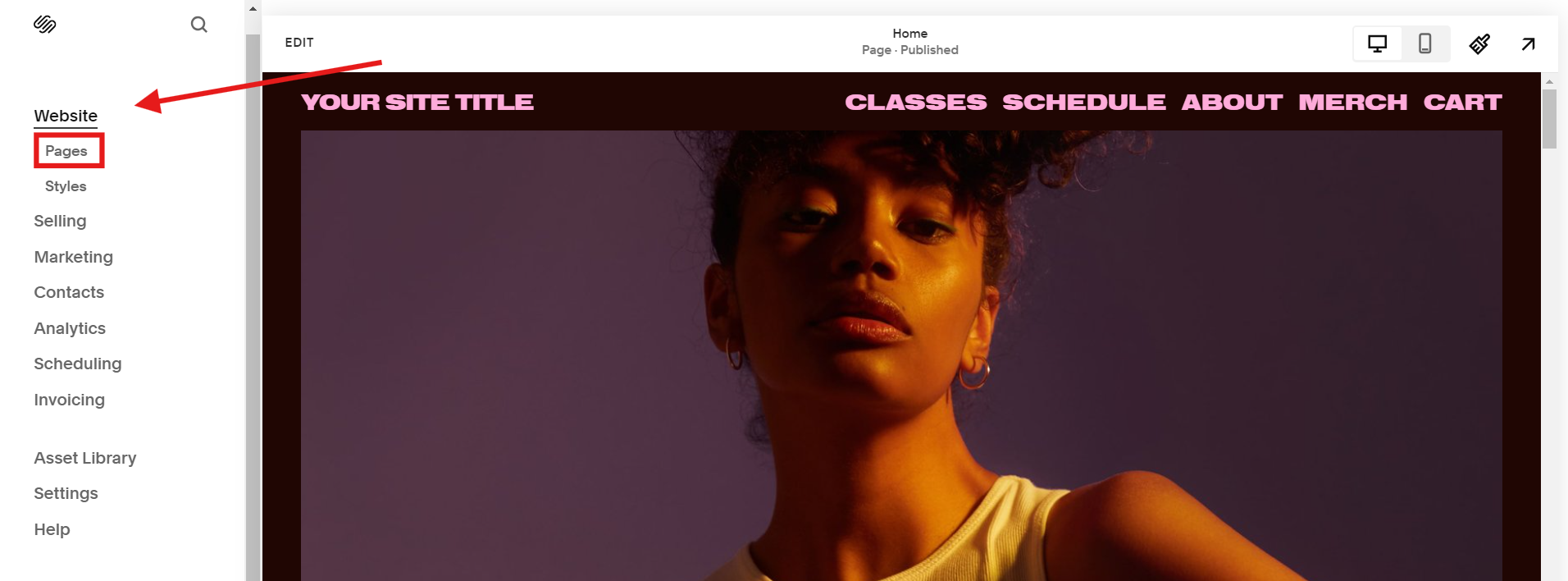
Access your Squarespace dashboard, then go to "Website" > "Pages". From there, navigate to "Advanced" > "Code Injection".
Step
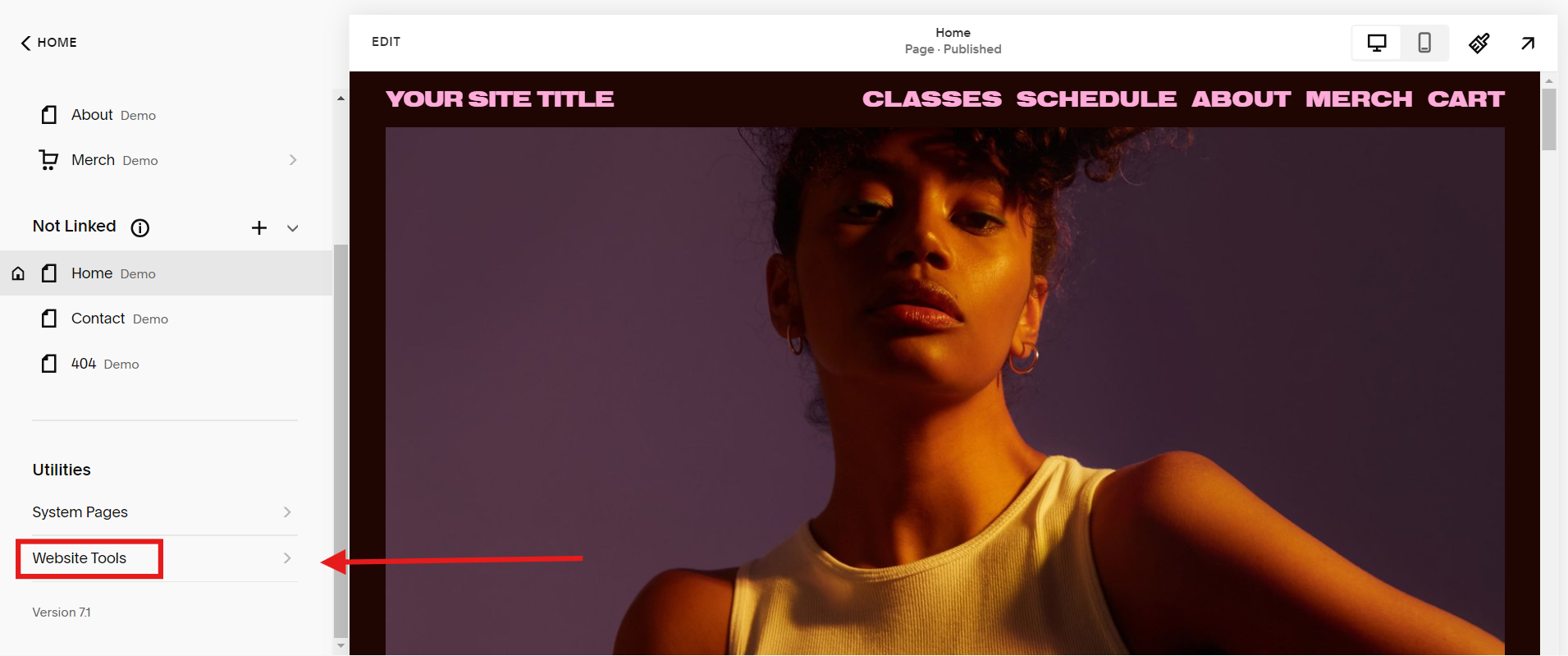
Scroll down until you reach the"Website tools" section.
Step
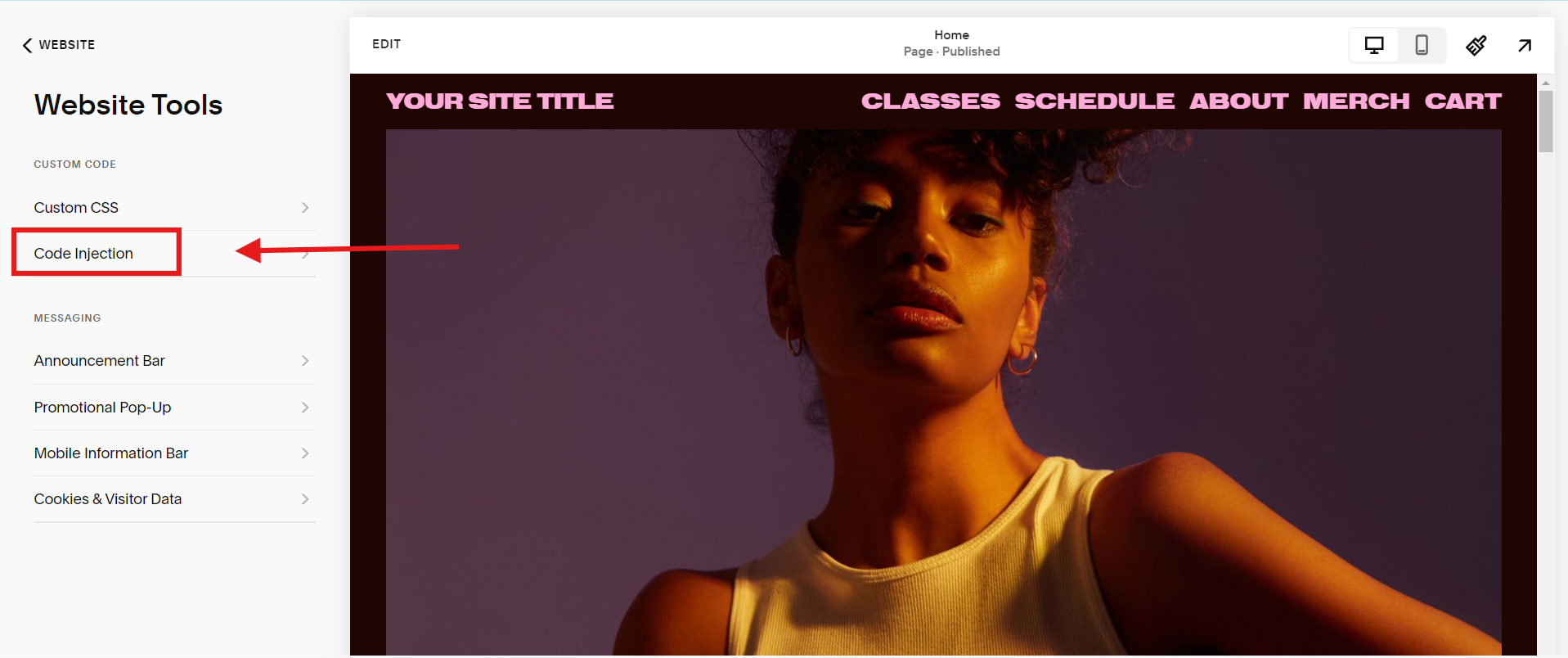
Next, choose the "Code Injection" tab to add the code.
Step
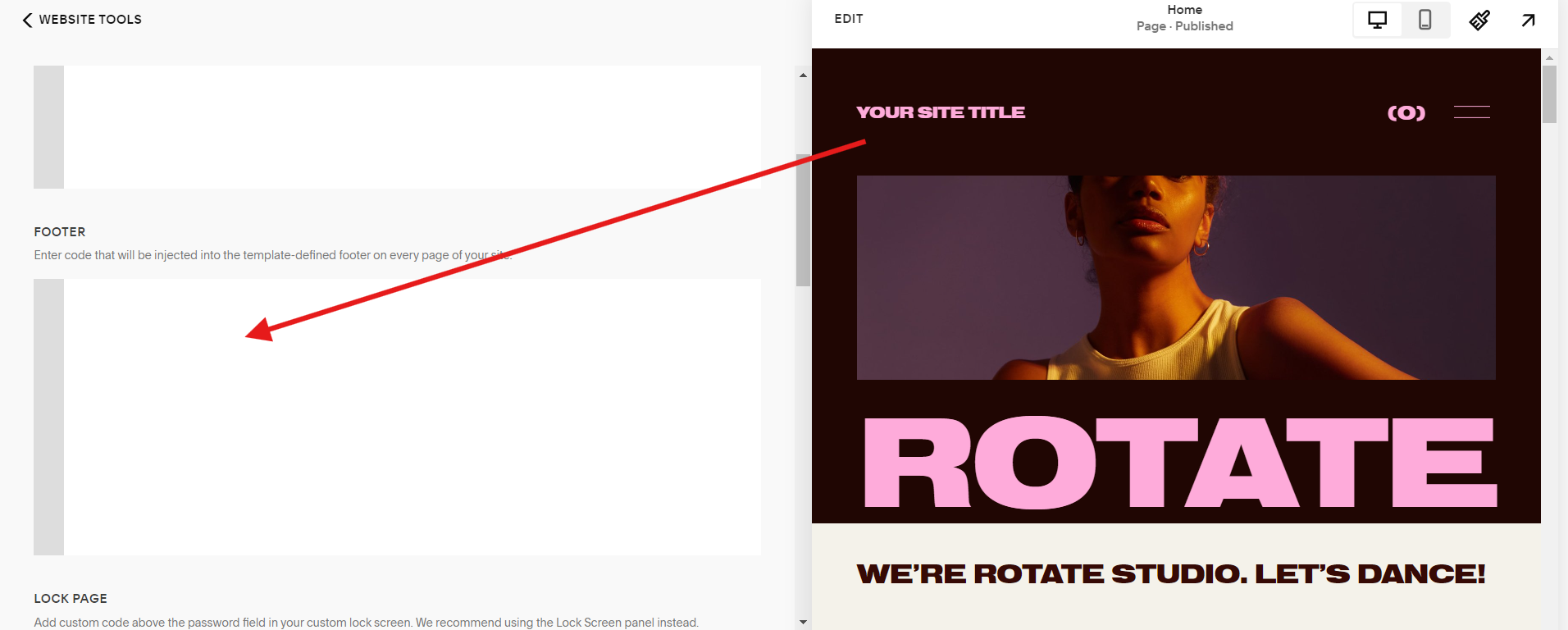
Copy your Tabnav AI widget code and paste it in the "footer"section.
Click on "Save" to apply your changes.
Mission Accomplished!
The Tabnav AI Accessibility Widget is now available on your site. Please visit your website and verify its availability. If the widget is not present, please consult the quick checklist below for key points to ensure its availability.
Widget Availability Checklist
If the widget is still unavailable, please contact our support team at support@tabnav.com.