PrestaShop Accessibility: Tabnav Widget Integration Guide
Quick Start
In this guide, we'll lead you through 5 straightforward steps to implement the Tabnav AI accessibility widget on the PrestaShop platform. Please ensure you have the Tabnav AI widget code ready and access to your desired website's management area to implement the widget.
Step
First, log in to your Tabnav Dashboard and download the snippet code.
*If you have multiple sites, you can use the same JavaScript across all of them as long as they belong to the same project.
Step
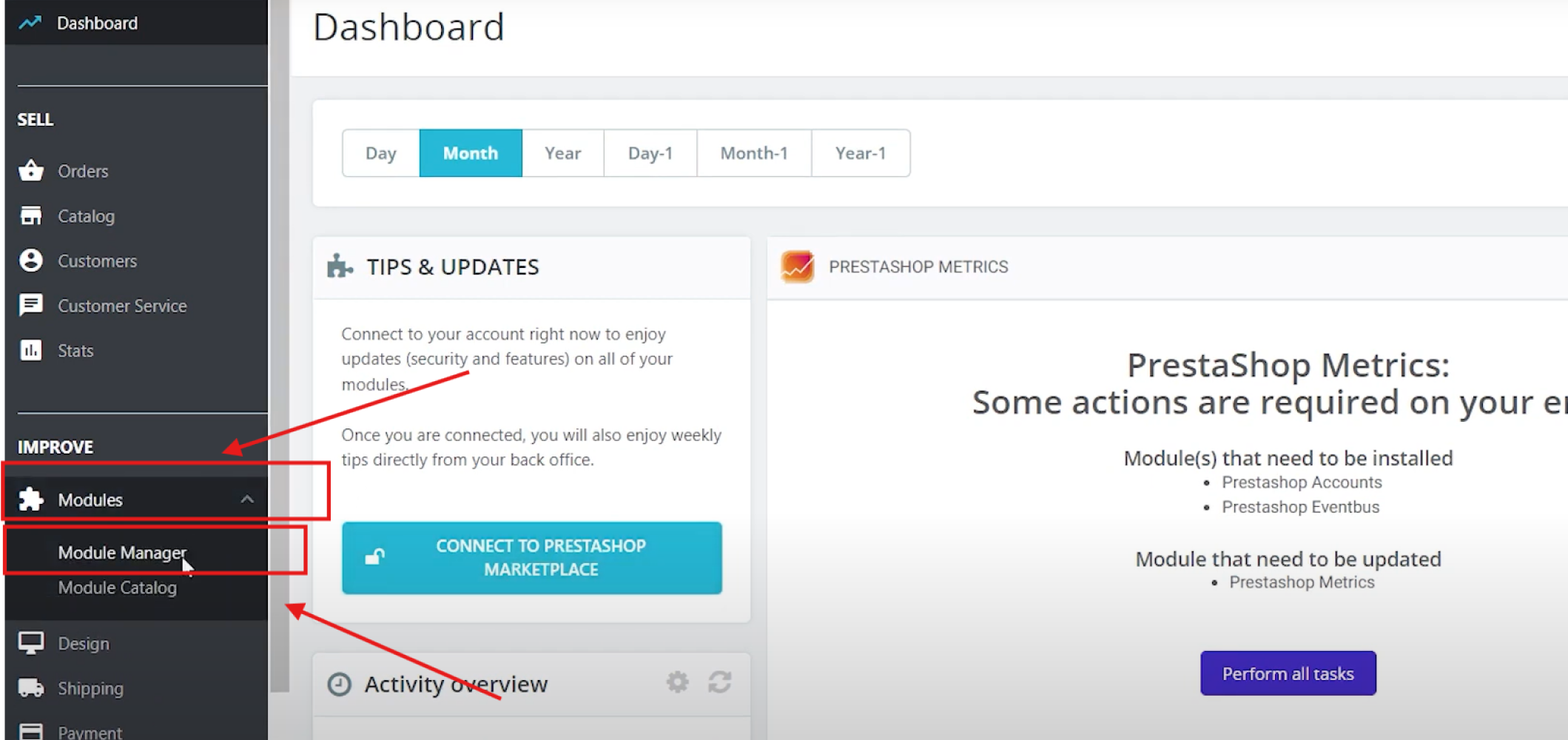
Log in to your PrestaShop Dashboard. On the left-side navigation panel, select "Modules" > "Module Manager".
Step
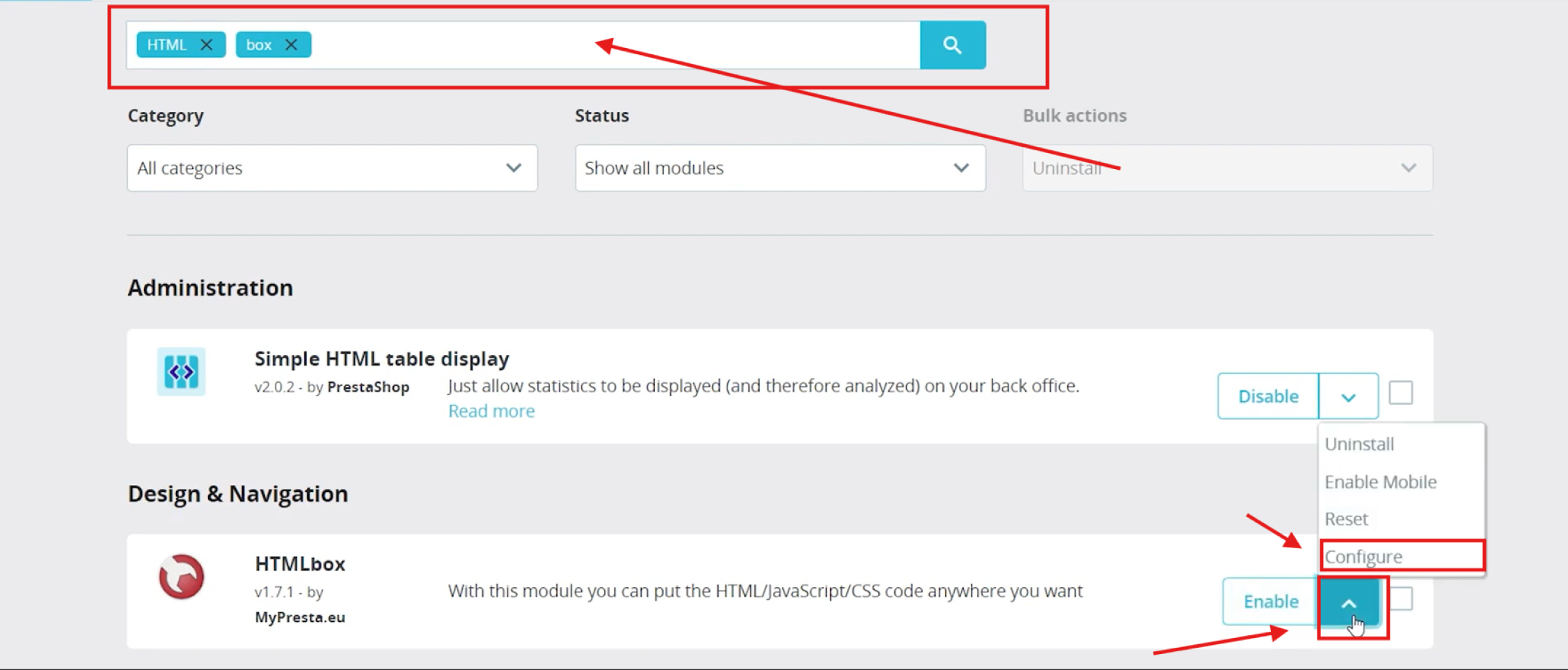
In the new page, type "HTML" in the search bar, then scroll down and select the appropriate HTML Module. Click to open the additional menu by clicking on the "Arrow icon", and select "Configure".
Step
In the new page, scroll down and use the dropdown menu to select "Footer"to choose where to display the content box.
Step
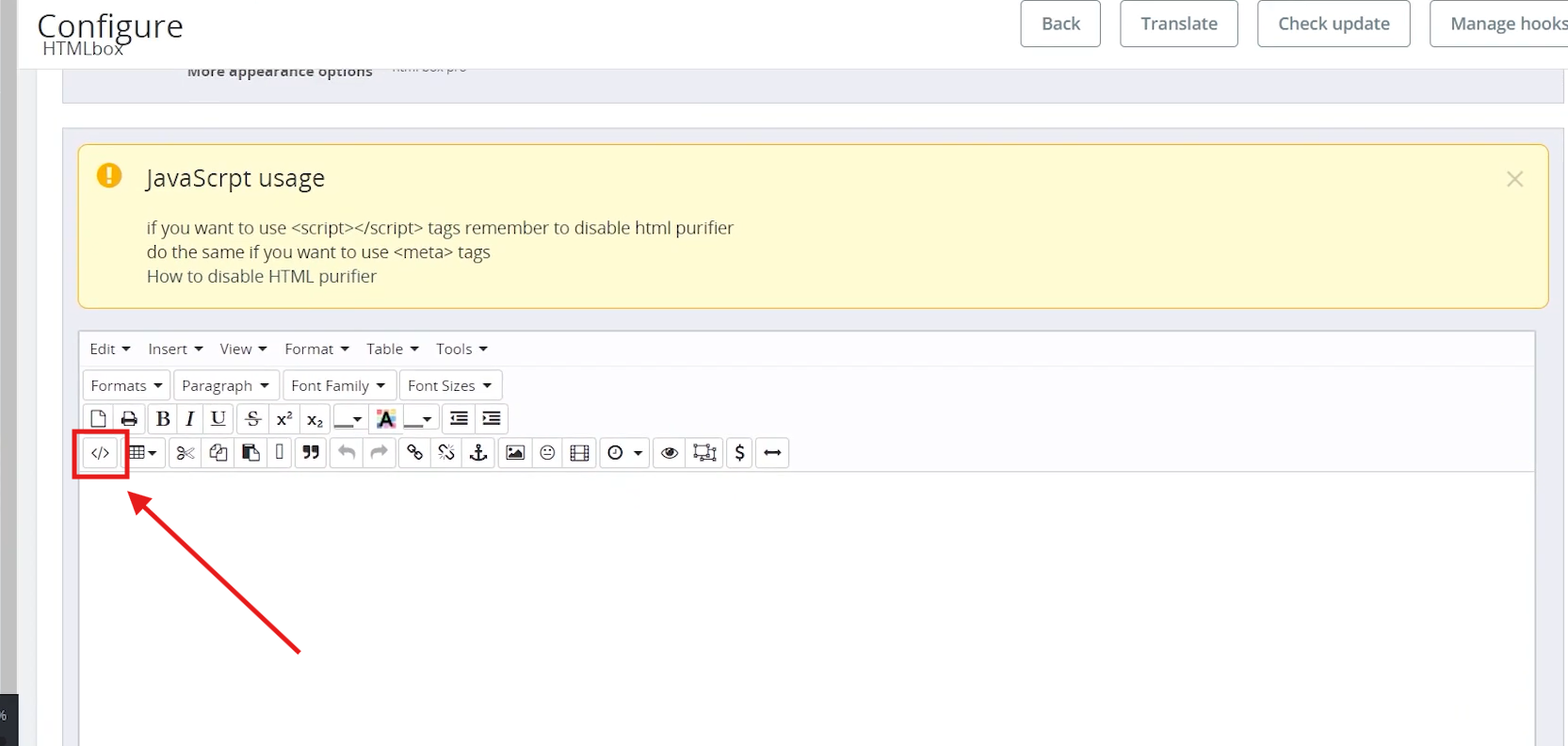
Then scroll down and search for the "Code icon" above the text area, once you click on the icon, a pop up text area section will be opend, past tabnav AI widget.
Click "Save"to complete.
Mission Accomplished!
The Tabnav AI Accessibility Widget is now available on your site. Please visit your website and verify its availability. If the widget is not present, please consult the quick checklist below for key points to ensure its availability.
Widget Availability Checklist
If the widget is still unavailable, please contact our support team at support@tabnav.com.