Joomla Accessibility: Tabnav Widget Integration Guide
Quick Start
In this guide, we'll lead you through 3 straightforward steps to implement the Tabnav AI accessibility widget on the Joomla platform. Please ensure you have the Tabnav AI widget code ready and access to your desired website's management area to implement the widget.
Step
First, log in to your Tabnav Dashboard and download the snippet code.
*If you have multiple sites, you can use the same JavaScript across all of them as long as they belong to the same project.
Step
Log in to your Joomla dashboard, and on the left side panel you will find "System" tab, then navigate to the link "site templates".
Step
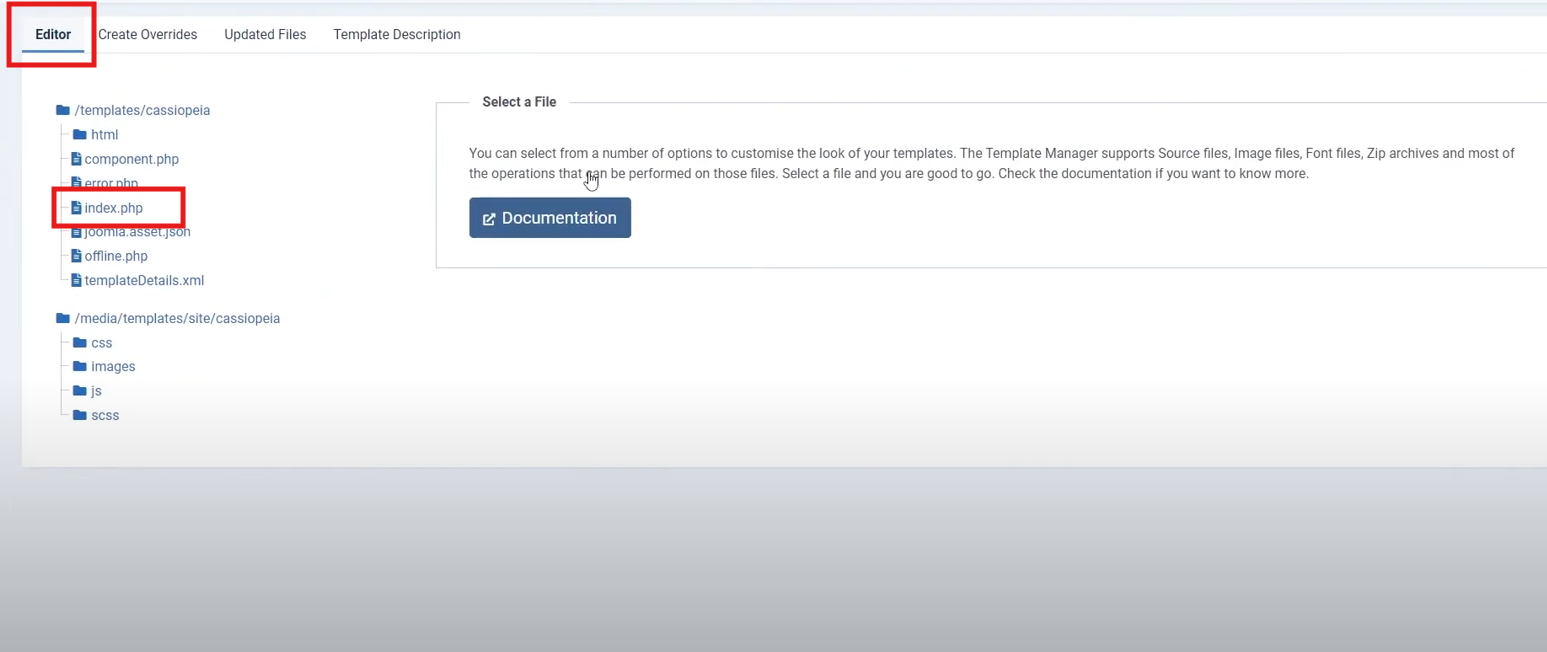
Select your site, then under the editor tab, navigate to the index.php. A code section will open, then scroll down and paste the Tabnav AI widget code above the end of the body tag.
Click"Save"at the top left corner to complete the process.
Mission Accomplished!
The Tabnav AI Accessibility Widget is now available on your site. Please visit your website and verify its availability. If the widget is not present, please consult the quick checklist below for key points to ensure its availability.
Widget Availability Checklist
If the widget is still unavailable, please contact our support team at support@tabnav.com.