HubSpot Accessibility: Tabnav Widget Integration Guide
Quick Start
In this guide, we'll lead you through 5 straightforward steps to implement the Tabnav AI accessibility widget on the HubSpot platform. Please ensure you have the Tabnav AI widget code ready and access to your desired website's management area to implement the widget.
Step
First, log in to your Tabnav Dashboard and download the snippet code.
*If you have multiple sites, you can use the same JavaScript across all of them as long as they belong to the same project.
Step
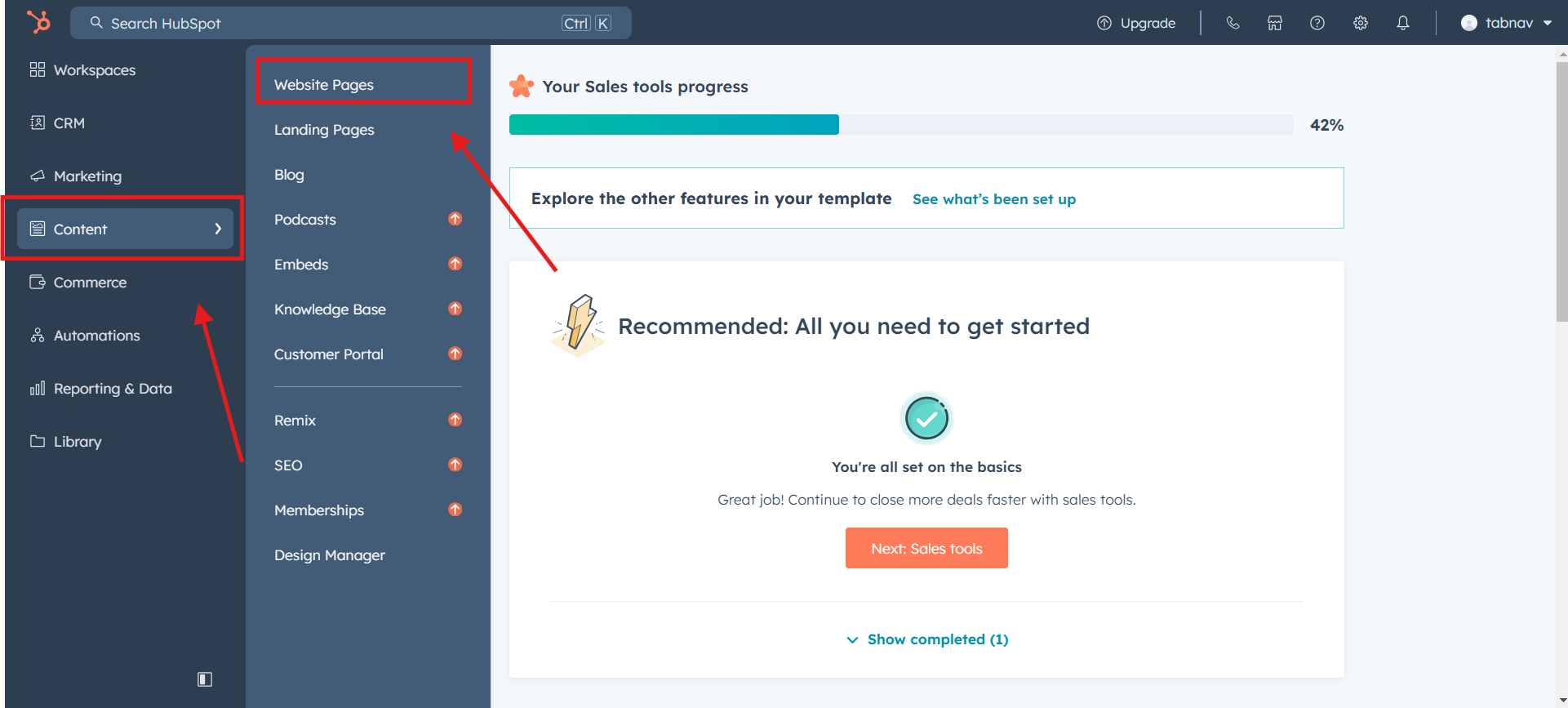
Log in to your HubSpot account, then navigate to the "Content" tab on the left-side panel. From there, proceed to "Website pages".
Step
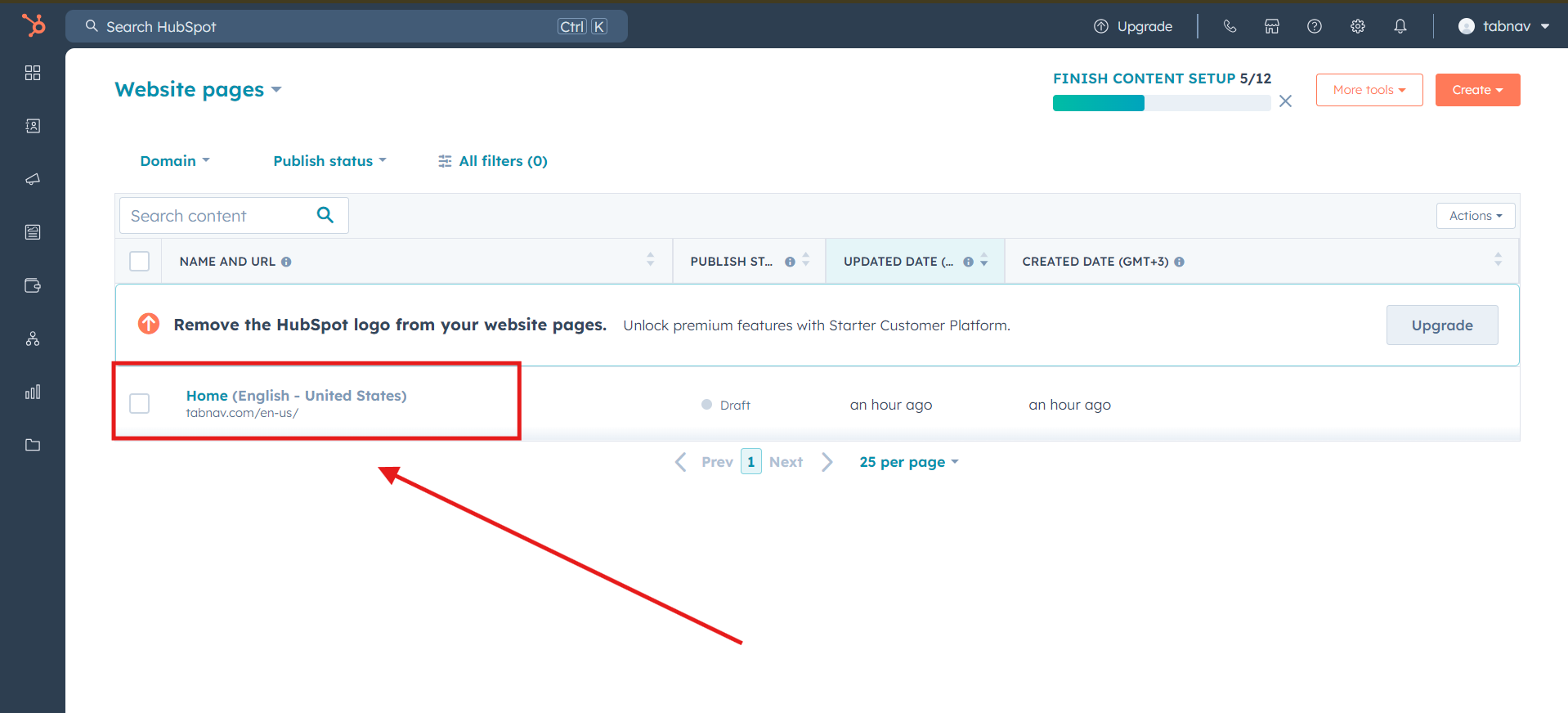
In the "Website pages" section, choose the website where you want to embed the tabnav AI widget. Click on the name of the website to enter the website editor.
Step
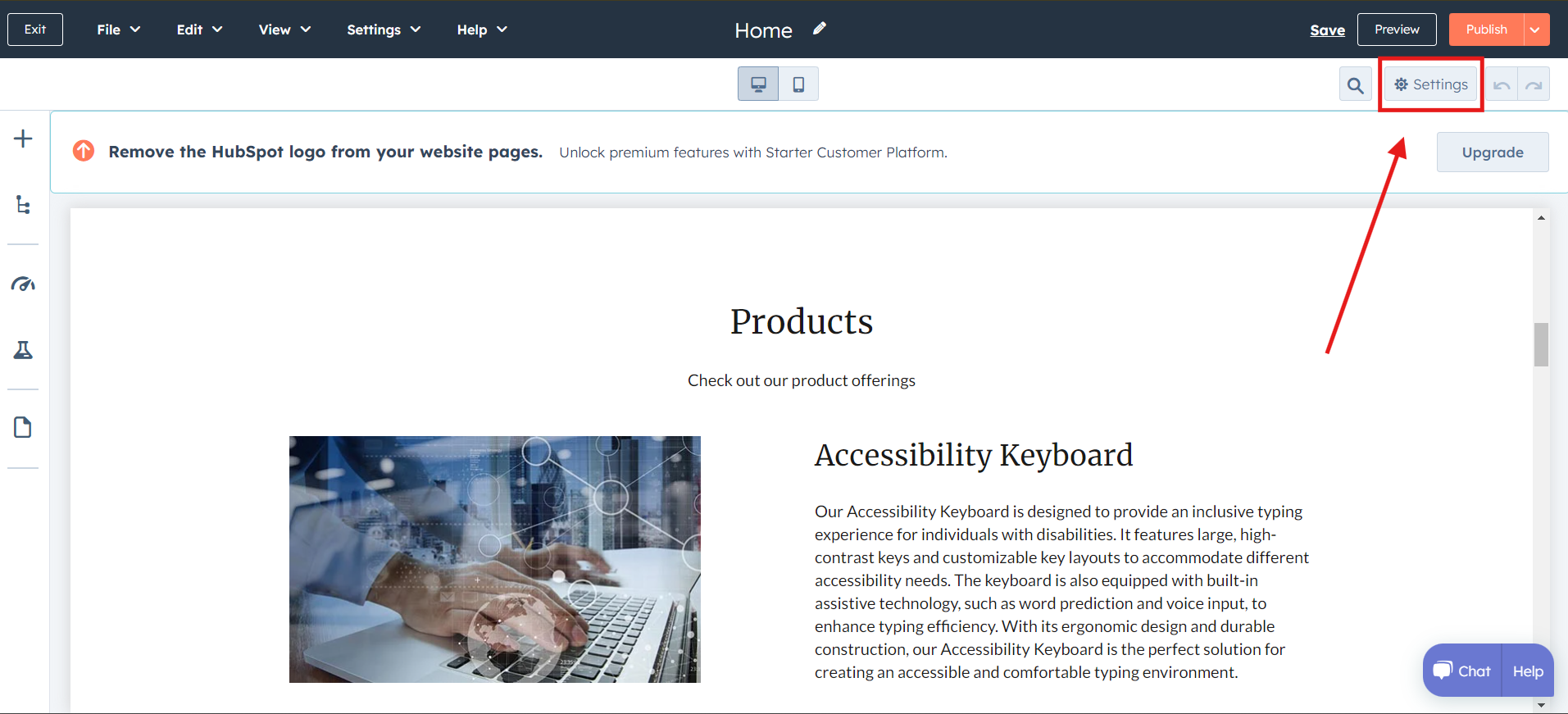
In the HubSpot site editor, navigate to the "Settings" section located on the top panel.
Step
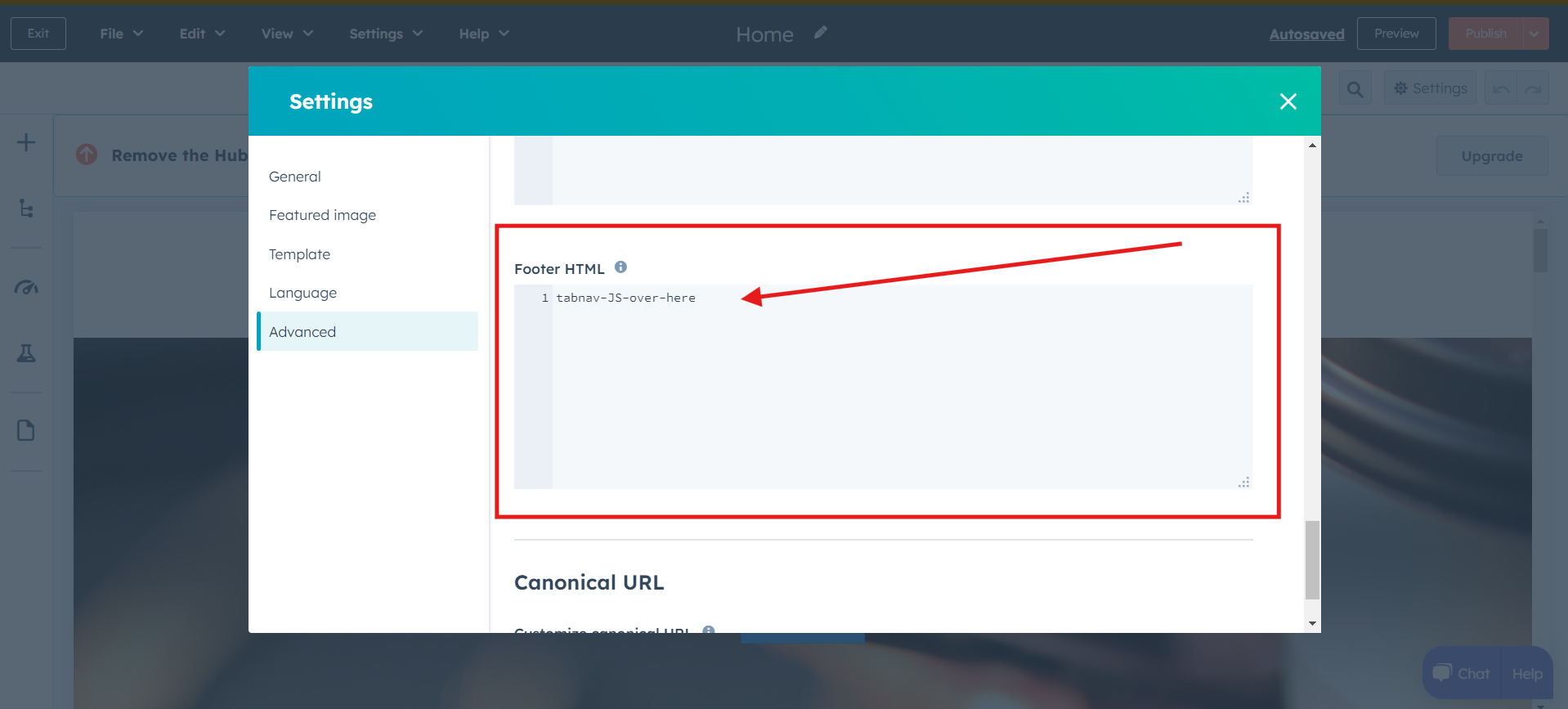
Scroll down to the "Footer HTML" text field section, and paste the tabnav AI widget code.
Click "Save"to complete.
Mission Accomplished!
The Tabnav AI Accessibility Widget is now available on your site. Please visit your website and verify its availability. If the widget is not present, please consult the quick checklist below for key points to ensure its availability.
Widget Availability Checklist
If the widget is still unavailable, please contact our support team at support@tabnav.com.