Google Tag Manager Accessibility: Tabnav Widget Integration Guide
Quick Start
In this guide, we'll walk you through 8 simple steps to integrate the Tabnav AI accessibility widget using Google Tag Manager. Make sure you have the Tabnav AI widget code prepared and access to your website's Google Tag Manager account to implement the widget.
Step
First, log in to your Tabnav Dashboard and download the snippet code.
*If you have multiple sites, you can use the same JavaScript across all of them as long as they belong to the same project.
Step
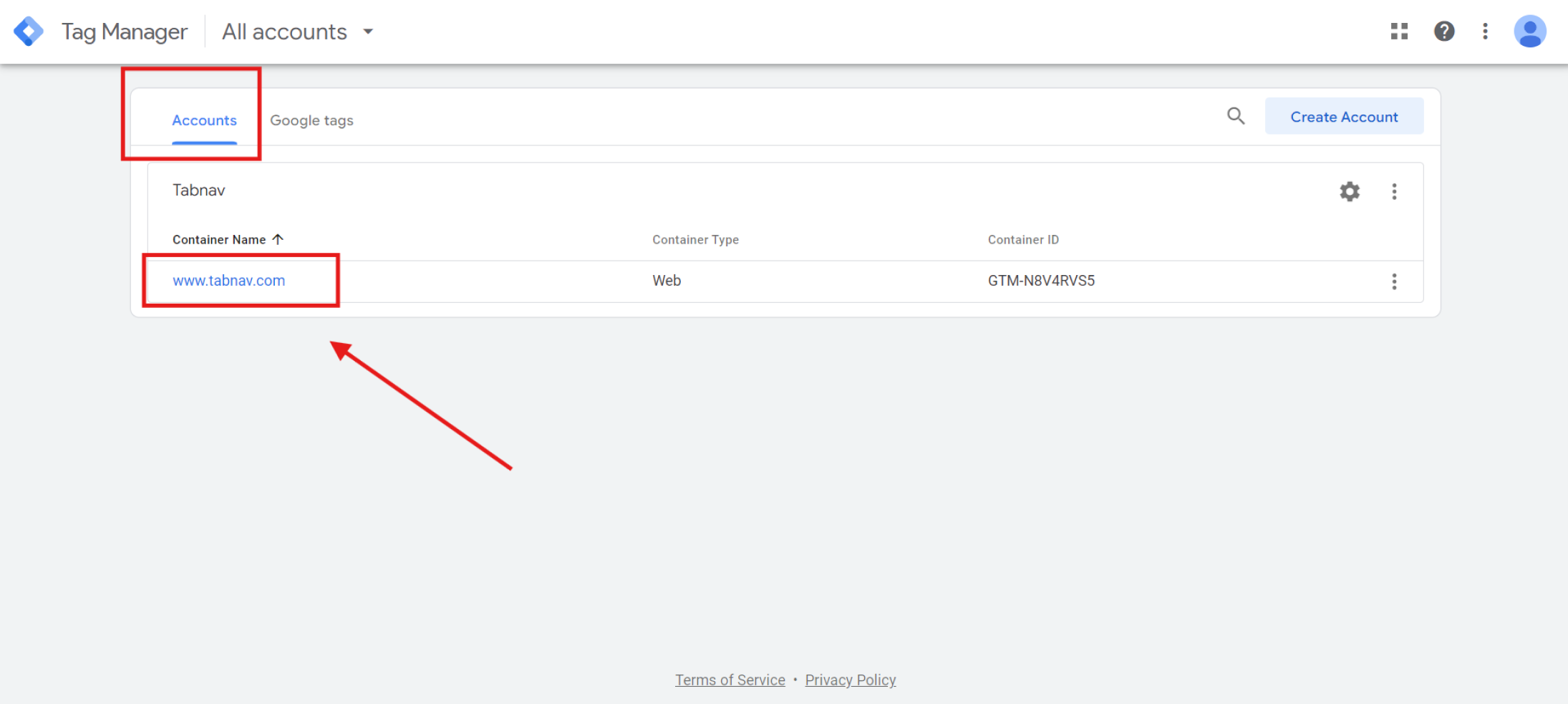
Log in to your Google Tag Manager account and select the "Website" where you would like to insert the tabnav AI accessibility widget.
Step
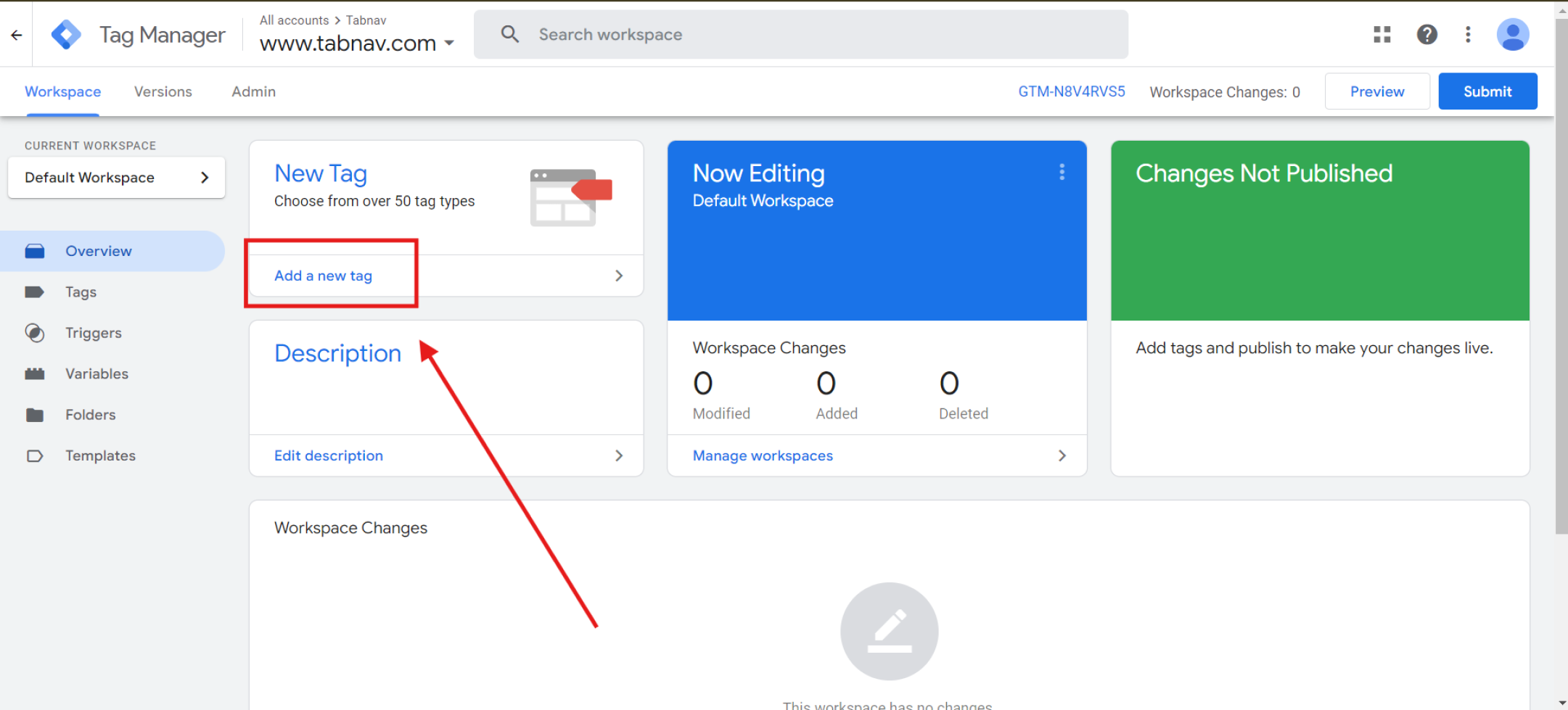
Next, you will need to create a new tag. Please click on the "Create a new tag" link at the bottom of the new tag container.
Step
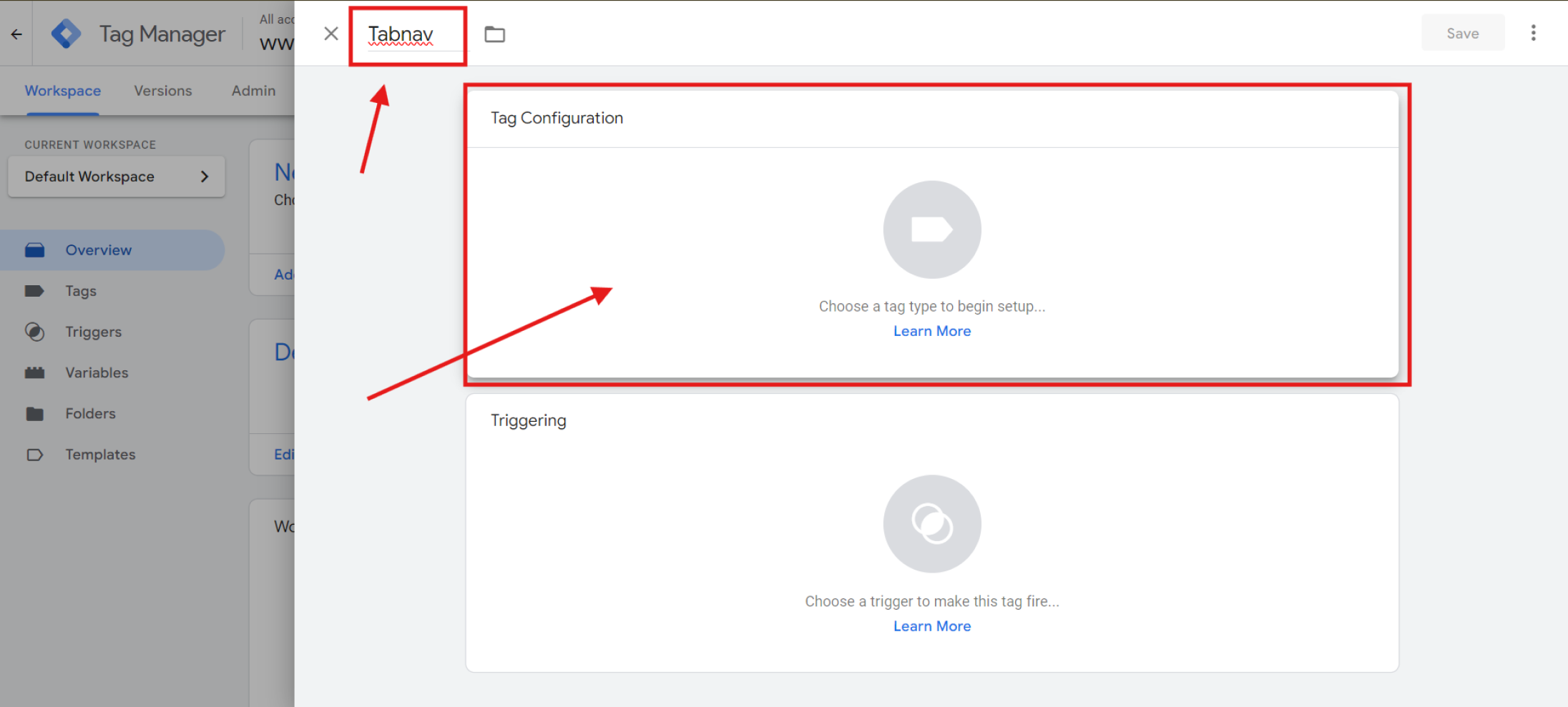
Then change the folder name to "Tabnav" and click anywhere on the "Tag Configuration" to proceed.
Step
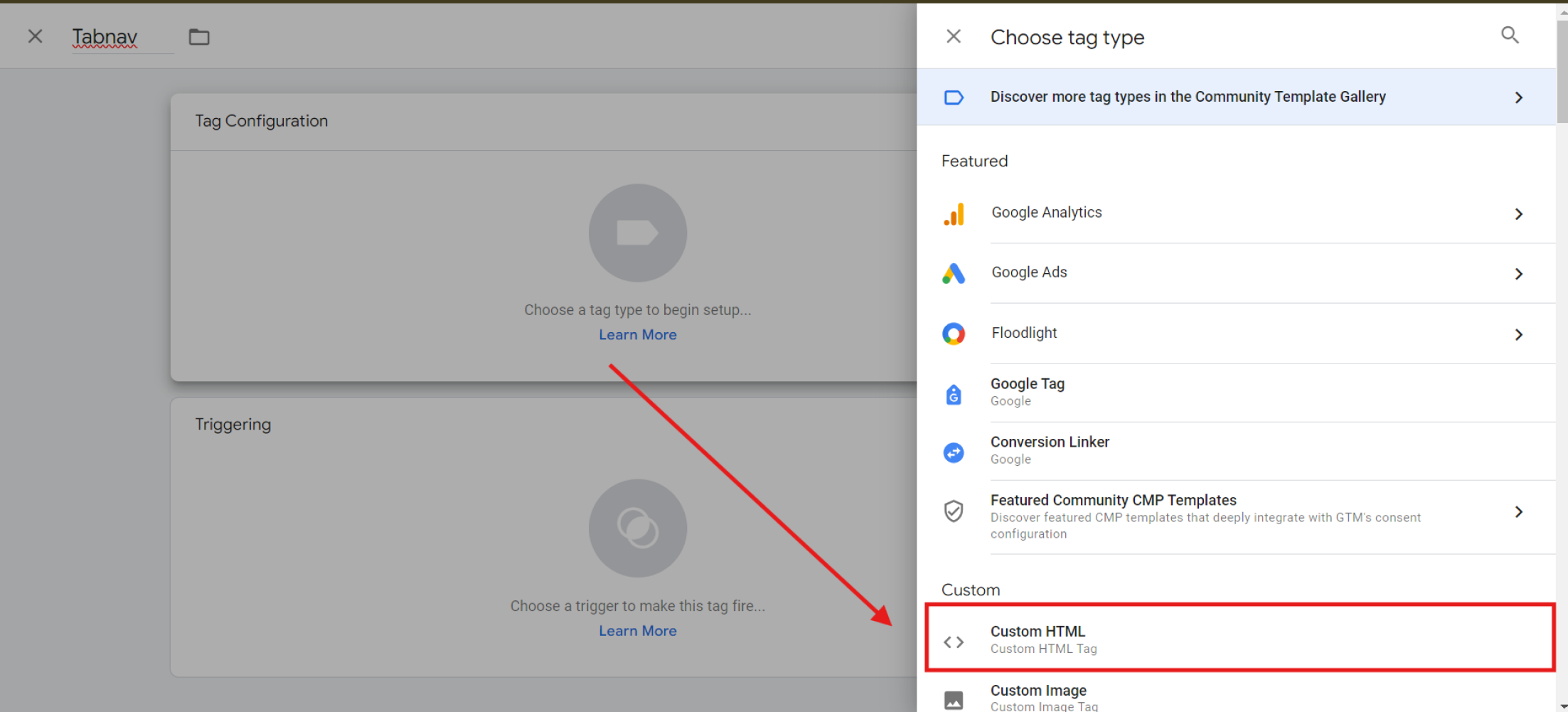
Scroll down a bit and select "Custom HTML".
Step
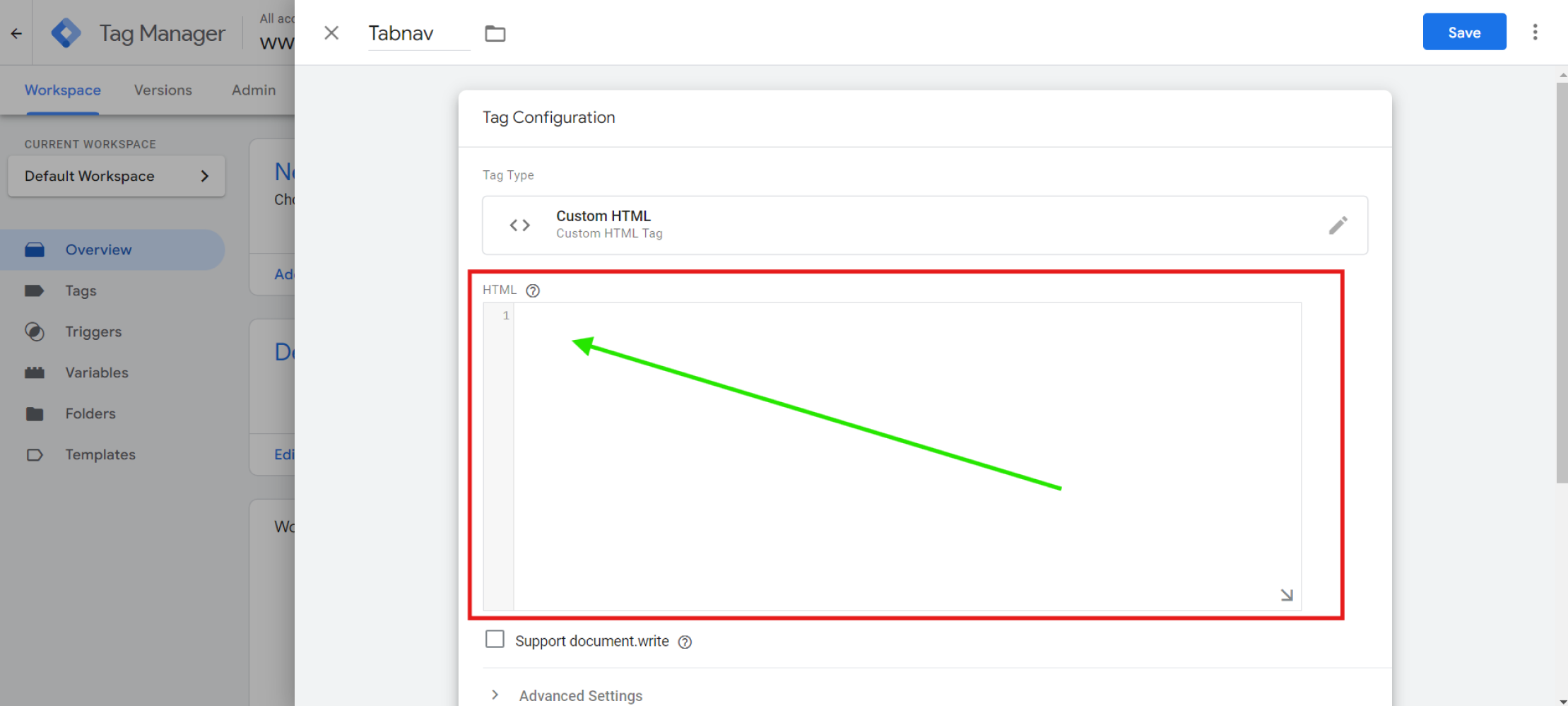
In the new window, please navigate to the "HTML" text area and paste the tabnav AI accessibility widget.
Step
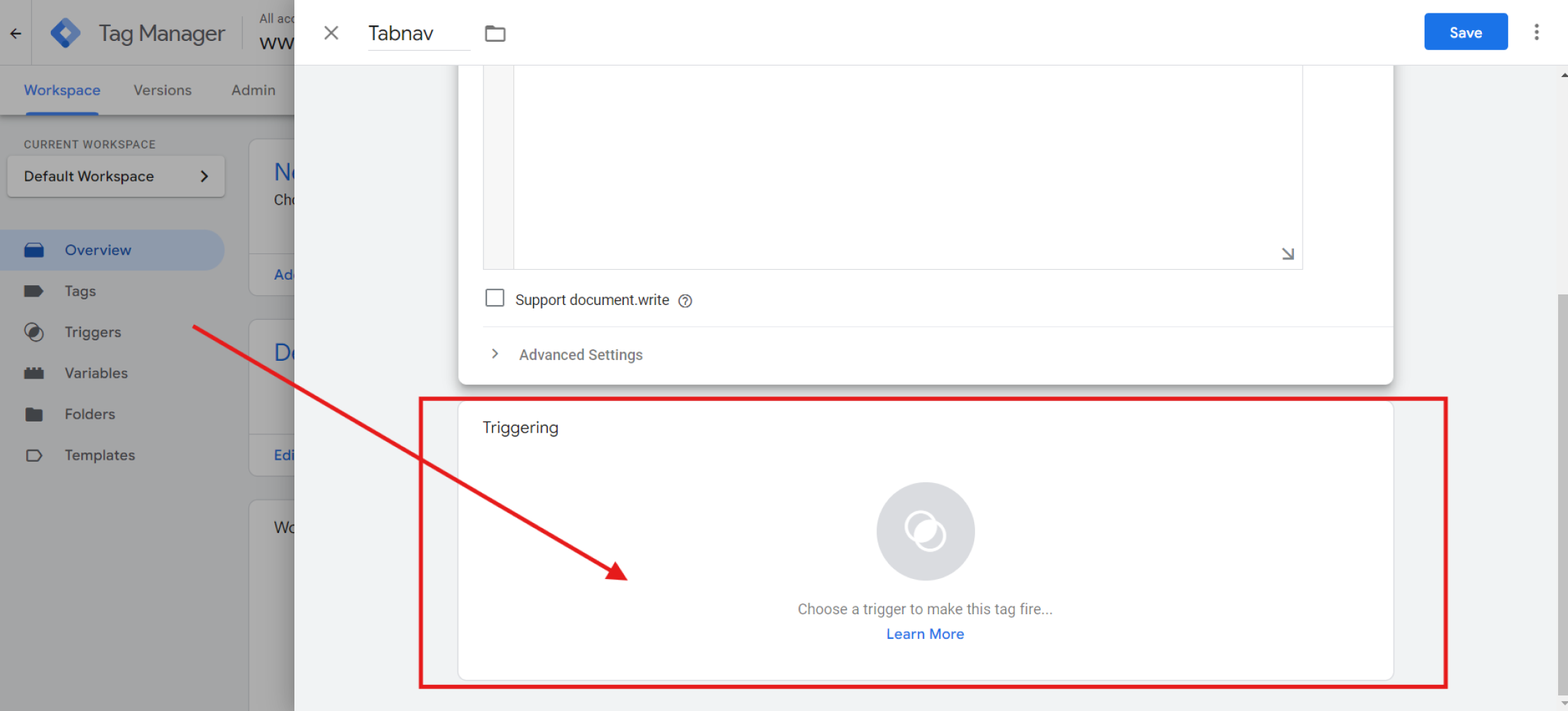
Next, to ensure the tabnav widget will appear on all pages, navigate to the "Triggering" container by scrolling down and clicking anywhere on the "Triggering" container.
Step
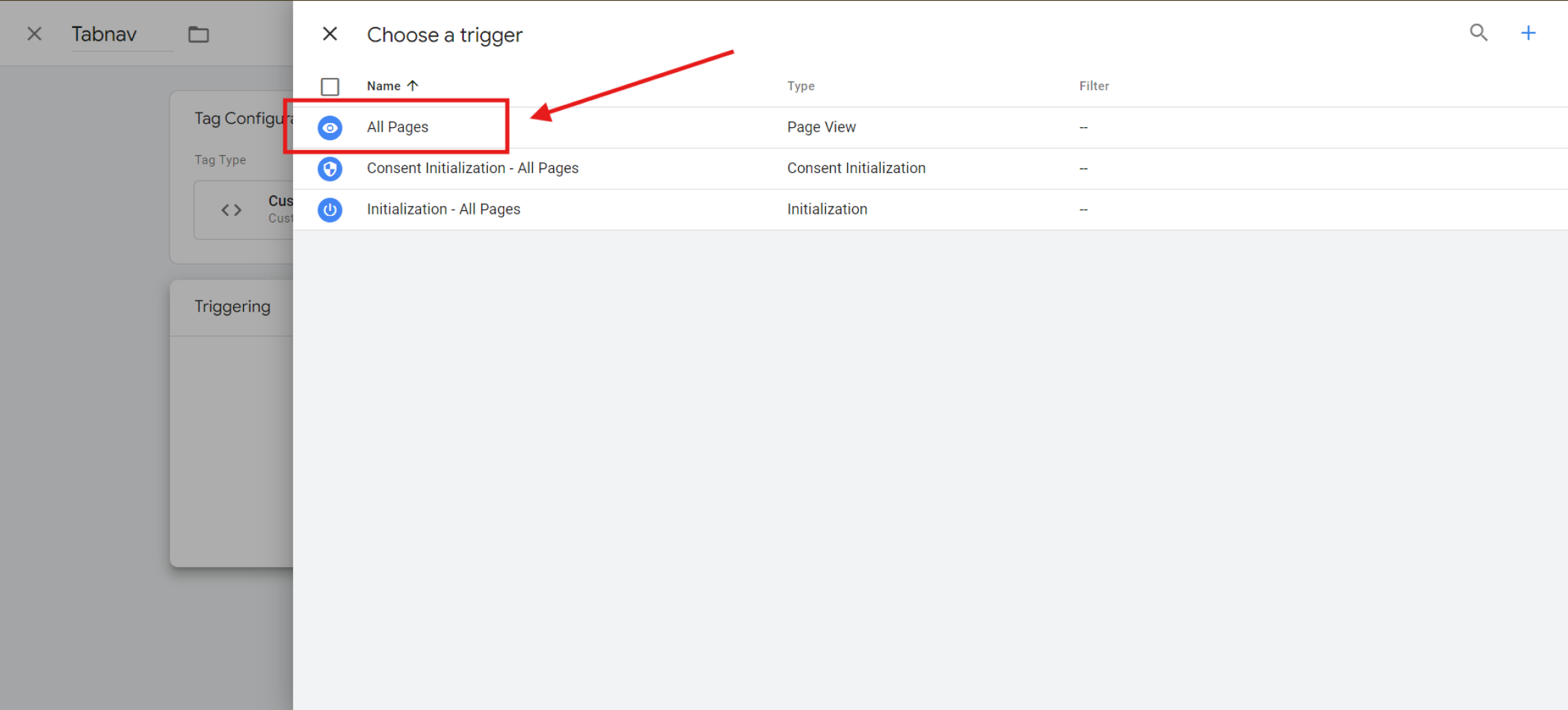
In the new slide-out window, select "All pages".
Click "Save," and then you will be redirected to your workspace. To complete, please click on "Submit." Then, in the slide-out window, click "Publish" in the top right corner to finalize.
Mission Accomplished!
The Tabnav AI Accessibility Widget is now available on your site. Please visit your website and verify its availability. If the widget is not present, please consult the quick checklist below for key points to ensure its availability.
Widget Availability Checklist
If the widget is still unavailable, please contact our support team at support@tabnav.com.