Elementor Accessibility: Tabnav Widget Integration Guide
Quick Start
In this guide, we'll walk you through 3 simple steps to integrate the Tabnav AI accessibility widget using Elementor on the WordPress platform. Make sure you have the Tabnav AI widget code prepared and access to your website's management area to implement the widget.
Step
First, log in to your Tabnav Dashboard and download the snippet code.
*If you have multiple sites, you can use the same JavaScript across all of them as long as they belong to the same project.
Step
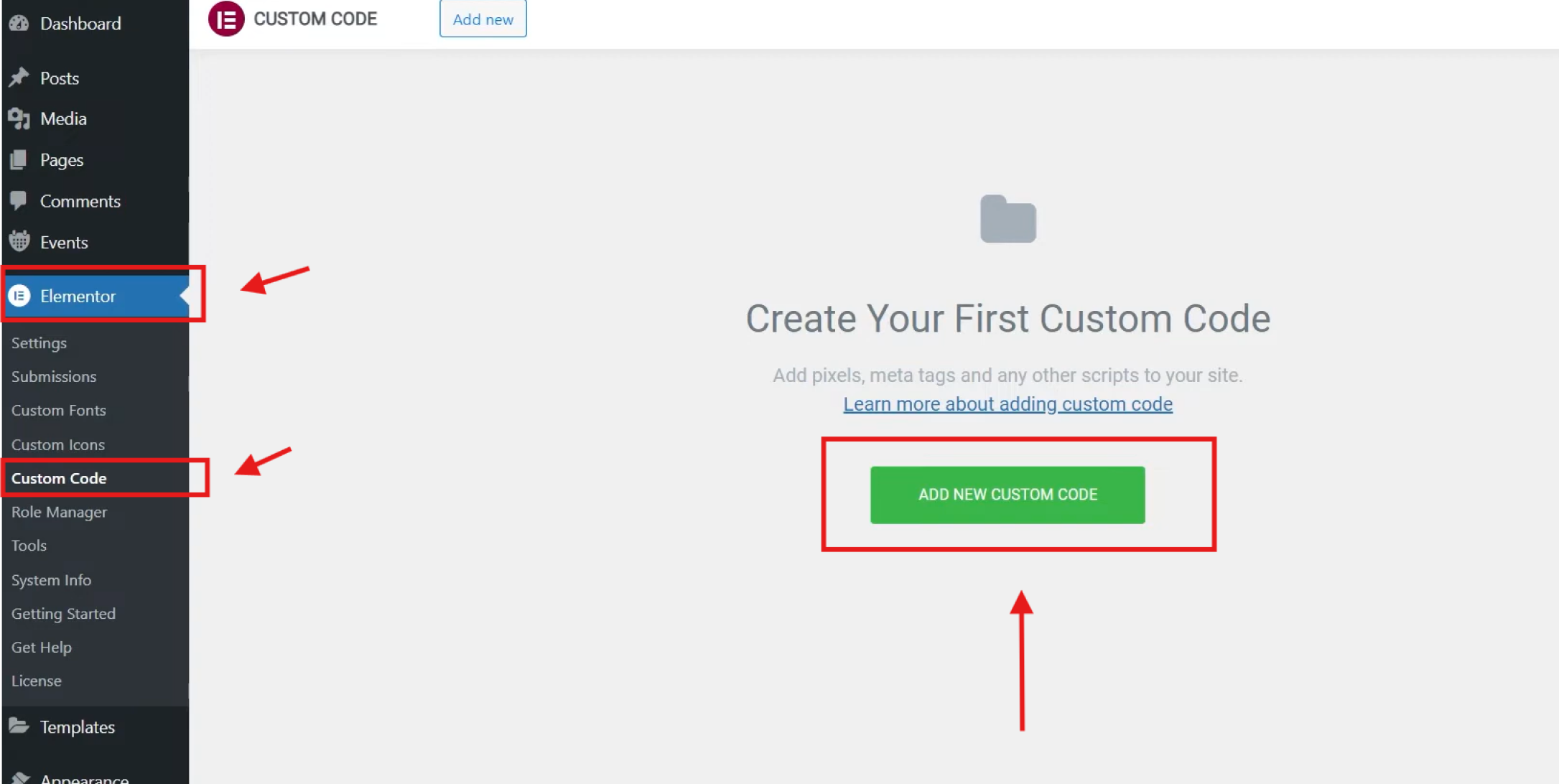
Log in to your WordPress account and select "Elementor" from the left-side panel. Then, choose "Custom Code" from the submenu. In the new window, click on "ADD NEW CUSTOM CODE".
Step
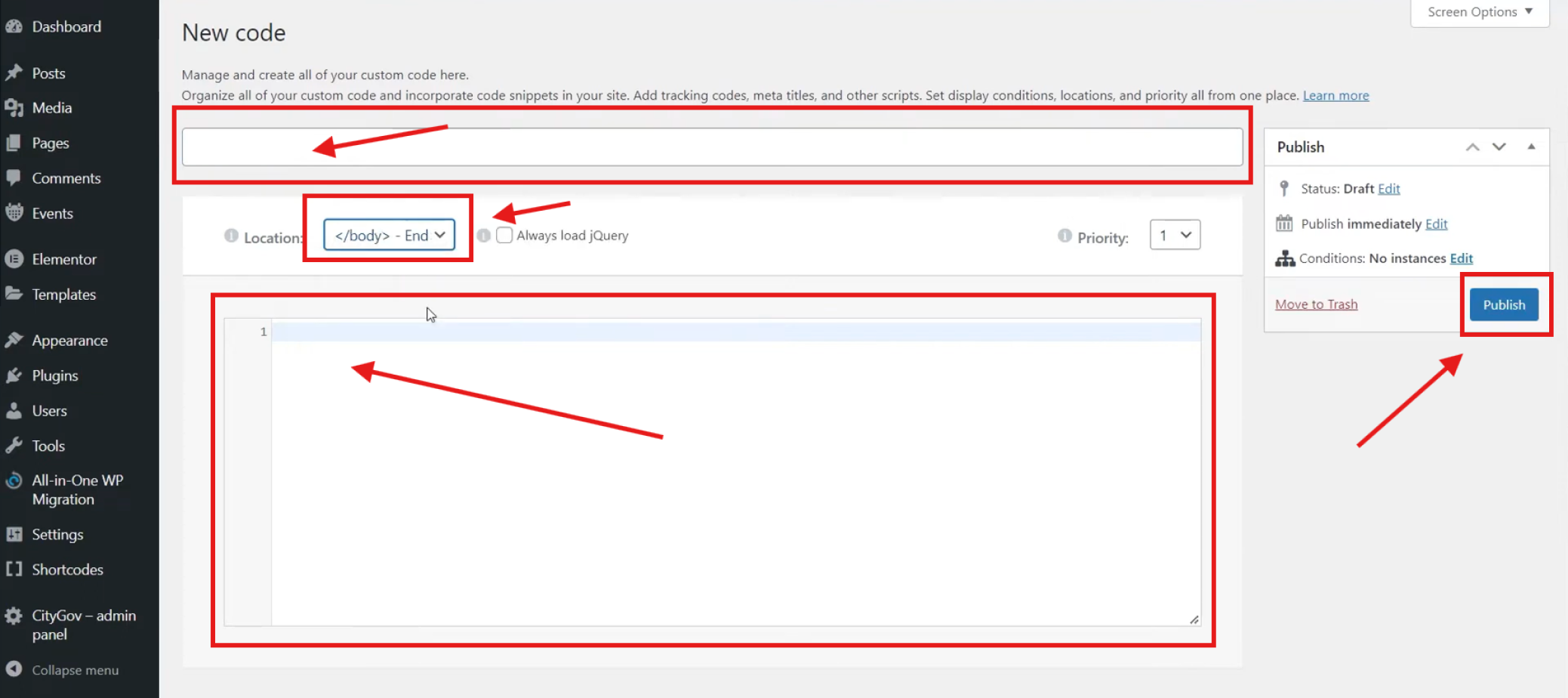
In the new window, add the name for the new code, "Tabnav widget", then change the default location using the dropdown menu to "<body>" - End". Over the text area, paste the tabnav AI widget code, and click "Publish" on the right side.
Then, on the new popup screen, choose "Entire site" to ensure the widget will appear on all pages, and then click "Save" to complete.
Mission Accomplished!
The Tabnav AI Accessibility Widget is now available on your site. Please visit your website and verify its availability. If the widget is not present, please consult the quick checklist below for key points to ensure its availability.
Widget Availability Checklist
If the widget is still unavailable, please contact our support team at support@tabnav.com.