Duda Accessibility: Tabnav Widget Integration Guide
Quick Start
In this guide, we'll lead you through the straightforward steps to implement the Tabnav AI accessibility widget on the Wordpress platform. Please ensure you have the Tabnav AI widget code ready and access to your desired website's management area to implement the widget.
Step
First, log in to your Tabnav Dashboard and download the snippet code.
*If you have multiple sites, you can use the same JavaScript across all of them as long as they belong to the same project.
Step
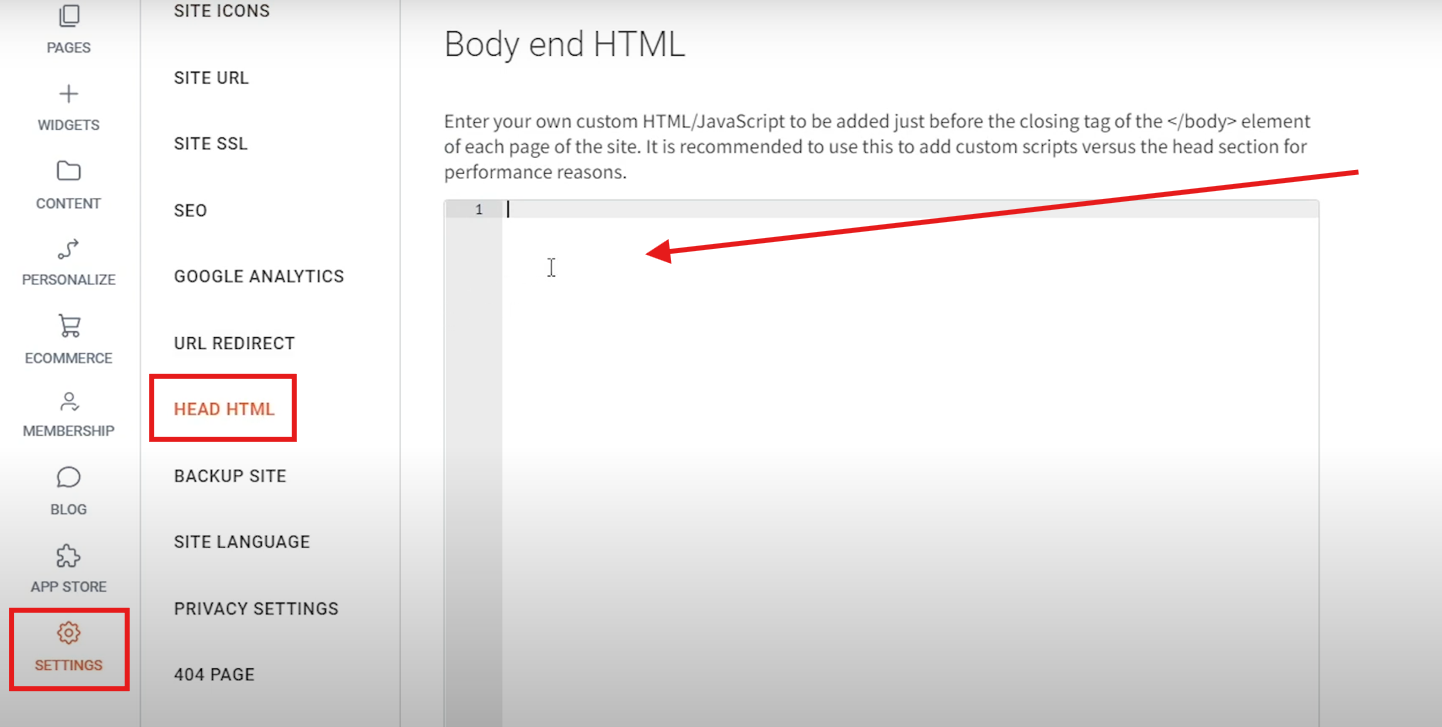
Log in to your Duda editor and navigate to the left side panel, click on "Settings", then select "Head HTML". Paste the Tabnav AI widget code into the text area section.
Click "Save"to complete.
Mission Accomplished!
The Tabnav AI Accessibility Widget is now available on your site. Please visit your website and verify its availability. If the widget is not present, please consult the quick checklist below for key points to ensure its availability.
Widget Availability Checklist
If the widget is still unavailable, please contact our support team at support@tabnav.com.