Website Accessibility Guide for E-Commerce
May 5, 2024 - Guides & Resources
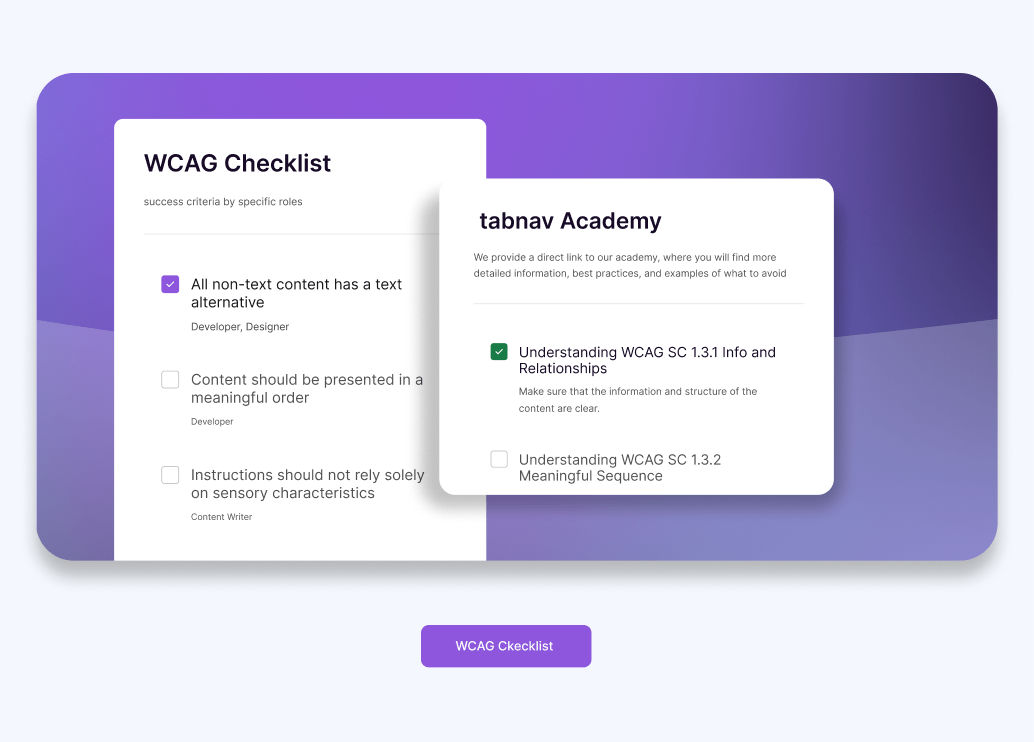
Free Accessibility Checker
Scan your site for free and identify accessibility issues with tabnav's WCAG checker.
Instant WCAG compliance report
Adapting Your E-Commerce Site for Accessibility and ADA Compliance
Creating an inclusive online shopping experience is no longer optional-it's expected. Ensuring ADA compliance for eCommerce helps your business meet legal requirements while also delivering a better experience for every visitor.
True ecommerce accessibility means designing your store so everyone can navigate, shop, and complete purchases with ease. From screen reader compatibility to keyboard-friendly layouts, accessible design benefits all users.
Improving your ecommerce website accessibility can also lead to stronger customer loyalty and increased conversions. When users feel comfortable and supported, they're more likely to return and recommend your store.
Whether you're building from scratch or refining what you have, making ADA compliance for eCommerce part of your strategy is a smart move. It's about more than checking boxes-it's about building trust.
This guide will walk you through the foundations of ecommerce accessibility so your site can meet today's standards and tomorrow's expectations. Prioritize ecommerce website accessibility, and you'll create a shopping experience that works for everyone.

10 Key Elements to Prioritize for E-Commerce Website Accessibility
When it comes to ecommerce accessibility, knowing where to focus is like finding the doors in a store. These key areas-where users interact the most-are what shape the shopping experience. Just as doors help people enter and move around a store, accessible design helps all users navigate your site with ease.
-
Shopping Cart
The shopping cart is where all the magic happens. Make sure it's easy to navigate using a keyboard and works well with screen readers. Clearly label buttons and make error messages helpful so users can complete their purchases without any hassle.
-
Forms
Forms are everywhere in e-commerce, from creating an account to checking out. To ensure all users can interact with your forms smoothly, provide clear labels, instructions, and error messages. Support keyboard navigation and be mindful of features like auto-suggestions, which can sometimes hinder accessibility. Want to dive deeper? Check out our detailed guide on making your forms fully accessible and user-friendly.
-
Pop-Ups
Pop-ups can be tricky for users with disabilities, especially if they can't be easily dismissed. Make sure pop-ups can be closed with the keyboard and that screen readers can read their content correctly. Avoid automatic pop-ups that might disrupt the user experience.
-
Carousels
Image carousels are super popular but can be a challenge for accessibility. Ensure carousels don't move automatically more than every 5 seconds without user interaction. For more details, visit the tabnav Academy section on "Understanding WCAG SC 2.2.2 Pause, Stop, Hide." We explain it clearly and provide examples.
-
Product Pages
Product pages are the heart of your e-commerce site, and making them accessible is crucial for reaching all customers. Start by using clear, descriptive alt text for images to ensure that visually impaired users can understand your products. Make product descriptions easy to read by using simple language and organizing information into digestible sections. Ensure that all interactive elements, like buttons and links, are accessible via keyboard and screen readers.
-
Contrast
Proper contrast between text and background is crucial for readability, especially for users with visual impairments. Ensuring your site has enough contrast helps everyone see and interact with content easily. Poor contrast can make it tough to distinguish elements on the page, leading to frustration. For more details, visit tabnav Academy's guide on "Understanding WCAG SC 1.4.3 Contrast (Minimum)".
-
404 Pages
With so many product pages, changes throughout the year can lead to deleted pages still linked from blogs, ads, or emails. This can land users on a 404 page, so make sure it's WCAG compliant. Avoid using the "404" title in an image, as that doesn't meet WCAG standards. For more info, check out "Understanding WCAG SC 1.4.5 Image of Text" on Tabnav Academy.
-
Language Declaration
Ensuring the correct language is displayed on your webpage is key, especially for global e-commerce sites. Use the right language declaration tag for each country on your web pages. For more info, visit Tabnav Academy and explore "Understanding WCAG SC 3.1.1 Language of Page".
-
Keyboard Navigation
Many users rely solely on keyboard navigation. Make sure all elements, especially forms and the navigation bar, can be accessed and navigated using just a keyboard. For more tips, visit tabnav Academy's guides on "Understanding WCAG SC 2.1.1 Keyboard" and "Understanding WCAG SC 2.1.2 No Keyboard Trap".
-
Responsive Design
Your e-commerce platform needs to be fully responsive, adapting to different screen sizes without losing any vital information. This is crucial for providing a seamless shopping experience across all devices. For more details, visit Tabnav Academy's guide on "Understanding WCAG SC 1.4.10 Reflow".
7 Free Tools to Help Improve Ecommerce Accessibility
Running an online store comes with plenty of challenges-but ensuring ecommerce accessibility shouldn't be one of them. With tabnav's free accessibility tools, you can quickly identify and fix issues that affect shoppers with disabilities. These tools are perfect for brands aiming for ADA compliance for eCommerce, and they're free to use-whether you're managing one store or several.
-
Scan your eCommerce site for WCAG violations in seconds. Great for spotting accessibility problems on product pages, category listings, and checkout flows. This free tool is perfect for quick audits before big campaigns or design changes.
-
Get a monthly scan of one key page (like your homepage or cart) using real-user simulation. You'll receive a WCAG compliance report showing which issues need fixing. Ideal for tracking ecommerce website accessibility over time.
-
Ensure your product descriptions, prices, and button labels are readable. This tool checks color contrast between text and background, helping your store meet WCAG AA requirements.
-
Test the visibility of navigation links, product filters, and CTAs. This tool helps make sure your links are clear-even when hovered or focused-supporting better accessibility for eCommerce sites.
-
valuate how text overlays (like in hero banners or promo blocks) look over images. A must-have for brands using bold visuals, this tool prevents design choices from becoming accessibility issues.
-
Get free training on the accessibility standards that matter most for eCommerce. This expert-led academy is organized by WCAG principles and offers practical guidance tailored to online stores.
-
Add instant accessibility features to your ecommerce site-like contrast modes, font resizing, and reading aids-with one line of code. This free accessibility widget is perfect for stores looking to offer a better experience while working toward ADA compliance for eCommerce..
These free tools for ecommerce accessibility are used by agencies, freelancers, and in-house teams to simplify audits, support WCAG remediation, and improve the overall user experience. Whether you're just starting or scaling your online store, tabnav's free accessibility tools help you build an inclusive, compliant site-at no cost.
Free Web Accessibility Checker
Enter your website URL to get a free, instant accessibility scan with tabnav's checker.
Understanding WCAG and Related Laws
The Web Content Accessibility Guidelines (WCAG) are global rules designed to make websites easier to use for people with disabilities. These guidelines ensure everyone can access online content. WCAG is built around four key principles: perceivable, operable, understandable, and robust.
Many laws and regulations worldwide reference WCAG as the standard for compliance. Important laws include the Americans with Disabilities Act (ADA) in the U.S., the Accessibility for Ontarians with Disabilities Act (AODA) in Canada, and EN 301 549 in Europe. Following these laws usually means adhering to WCAG guidelines, especially at Level AA, which addresses the most critical accessibility issues.
Steps to Ensure Accessibility
To ensure your e-commerce business is accessible, consider taking the following steps:
-
Update Your Digital Content: Make sure all content complies with WCAG standards, including alt text for images and captions for videos.
-
Implement Inclusive Design Practices: Add accessibility features to your website's layout and user interface.
-
Train Your Team: Ensure your customer service team knows accessibility best practices.
-
Stay Informed: Keep up with the latest developments in accessibility standards and regulations.
There are many other sections and elements to cover for full compliance, but this blog summarizes the most common accessibility barriers we've found. Addressing these key elements will help you lay a strong foundation for making your e-commerce site accessible to everyone.
If you have any questions or need guidance on making your e-commerce site more accessible, we're here to help. At tabnav, our team has the expertise to tackle even the most challenging accessibility issues. Reach out to us today-we're just a click away!

Hello! I'm Eli Dror
Website accessibility expert with 4+ years of experience. Specializes in WCAG audits, accessible design, and inclusive user experience strategies.
@elielidror
 Book a demo
Book a demo